
「WindowsのエクスプローラでSVGファイルをサムネイル表示させたい」

こんな悩みにお答えします。
私は、5年ほどWeb制作の仕事をしており、これまでに160件ほどのWebサイトを制作してきました。
基本的に毎日パソコンを使っているので日々作業の効率化を考えています。
この記事では、以下のことを解説しています。
- SVG Explorer Extension(Svg See)の導入手順
- サムネイルが表示されないときの対処法
Windows10で使えるPowerToysというツールでも同様の機能があります。
詳しくは以下の記事で解説しています。
便利!PowerToysのインストール手順+使える機能(v0.23.2)【Windows10】
Windows10のパソコン作業を快適、便利にするPowerToysについて知りたいですか?この記事では、インストール方法、使える機能(カラーピッカー、ファイルリネーム、画像リサイズ、ランチャー など)について解説しています。ぜひご覧ください。
- 目次
SVG Explorer Extension(Svg See)とは
SVG Explorer Extension(Svg See)は、SVGをエクスプローラでサムネイル表示させることができるようにするフリーソフトです。
SVGファイルはjpg、pngなどの画像と違いベクター形式の画像なので、エクスプローラでサムネイル表示さません。
このため、拡大表示させないと実際の画像がわからず、Web制作ではクリックがひと手間無駄になります。
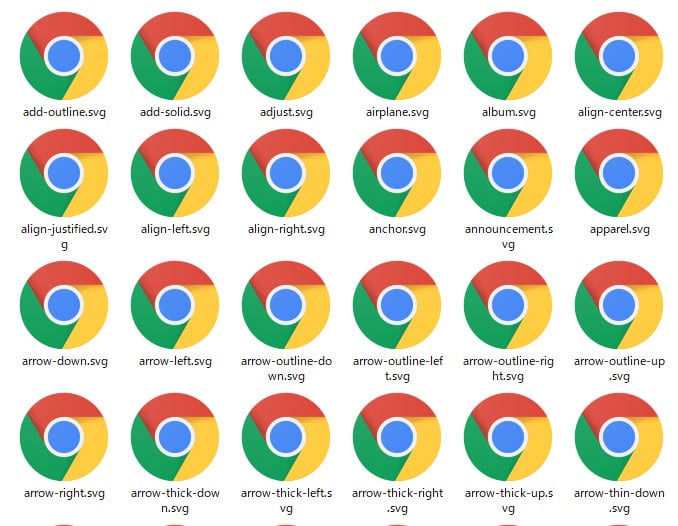
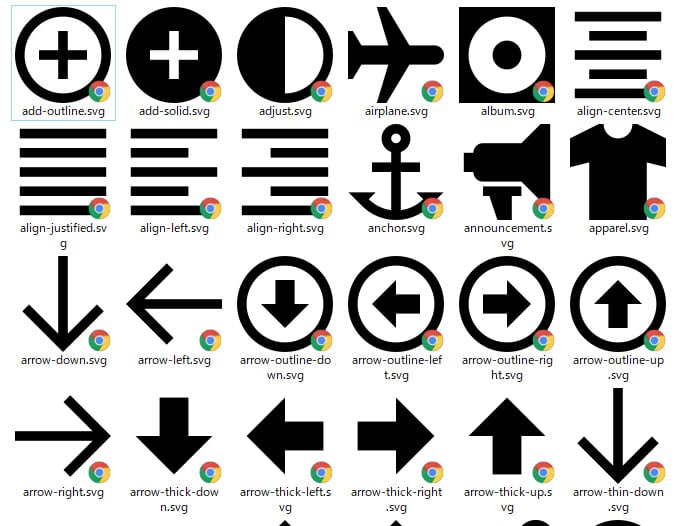
通常だとSVGファイルはサムネイル画像が表示されず、既定のブラウザなどのサムネイルで表示されます。
以下の画像はChromeロゴですが、設定次第ではIEロゴが表示されることもあります。

元々は「SVG Explorer Extension」という名前でしたが、「Svg See」にプロジェクト名が変更になったようです。
GitHubのページ名は「svg-explorer-extension」のままで、ダウンロードするファイル名は「svg_see」になっているので、混乱を招きそうな状態になっています。
導入手順
ダウンロード
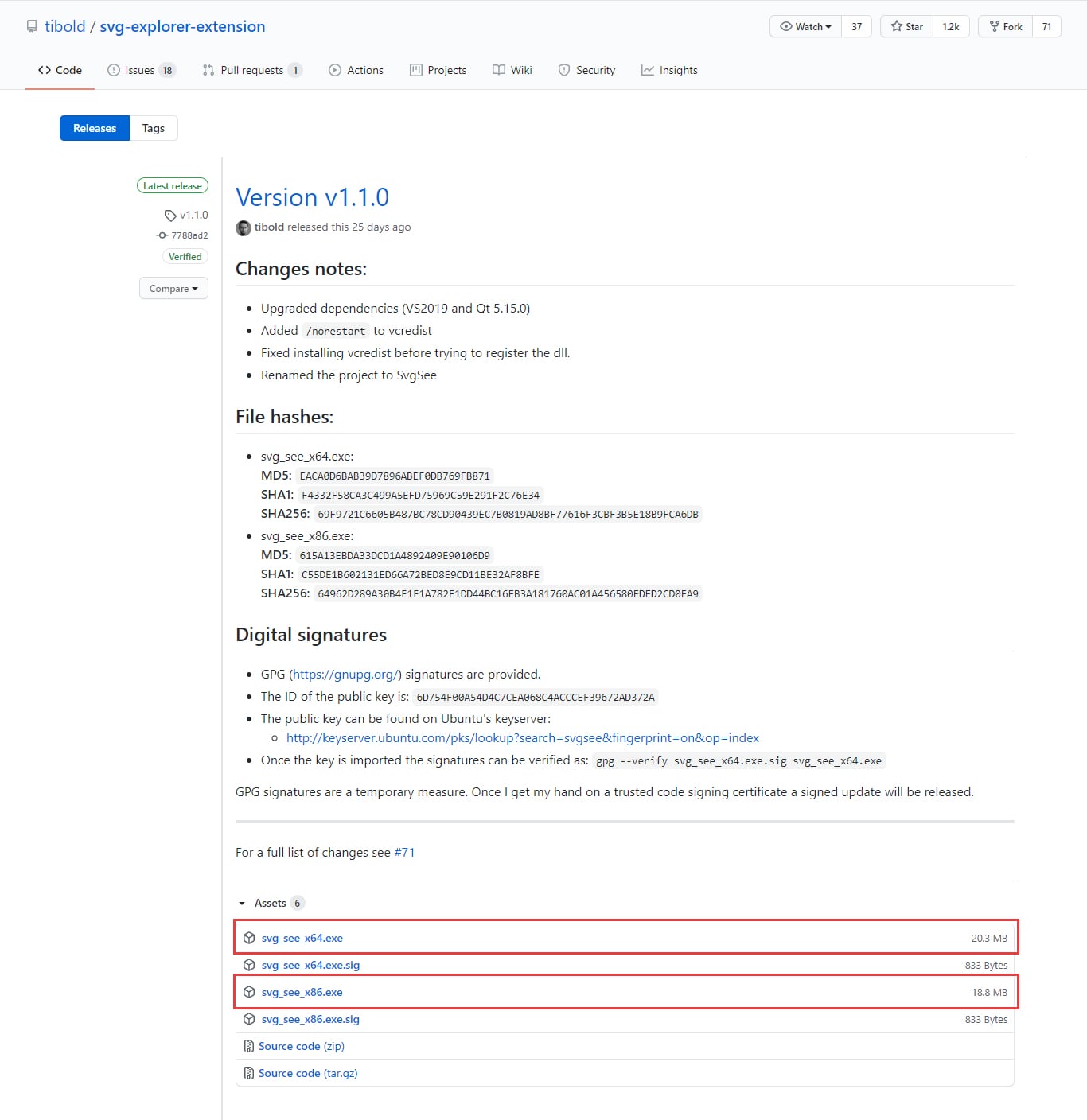
まず、GitHubのダウンロードページにアクセスします。
Releases · tibold/svg-explorer-extension
Extension module for Windows Explorer to render SVG thumbnails, so that you can have an overview of your SVG files - tibold/svg-explorer-extension
「svg_see_x64.exe」(64ビット)または「svg_see_x86.exe」(32ビット)をクリックします。

ファイルがダウンロードされます。
インストール
アイコンをクリックします。

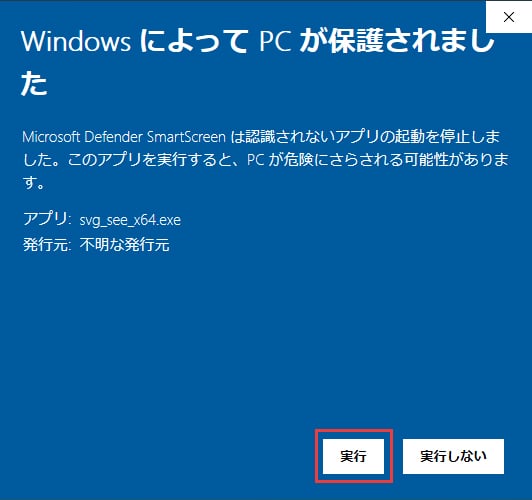
警告が表示されますが、そのまま進みます。
「詳細情報」をクリックします

「実行」をクリックします

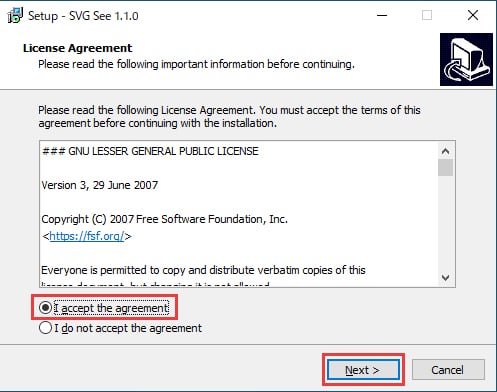
「I sccept the agreement」を選択します。
「Next」をクリックします。

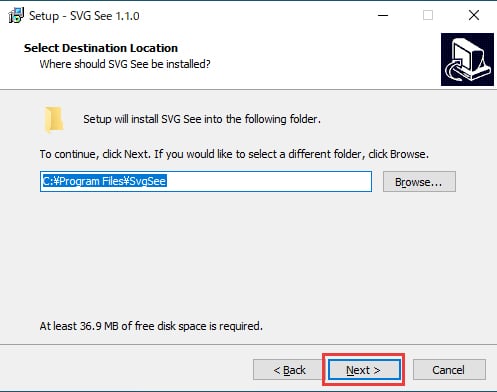
特にこだわりがなければそのまま、「Next」をクリックします。

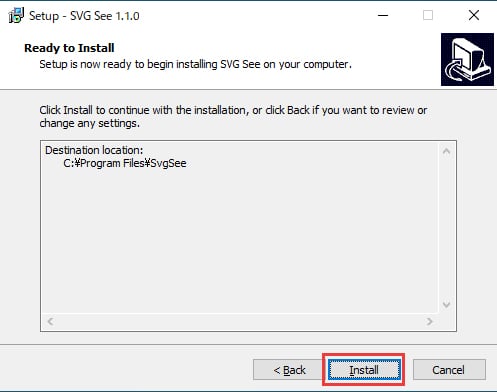
確認して問題がなければ、「Install」をクリックします。

インストールがはじまります。
インストールが完了したら、「Finish」をクリックします。

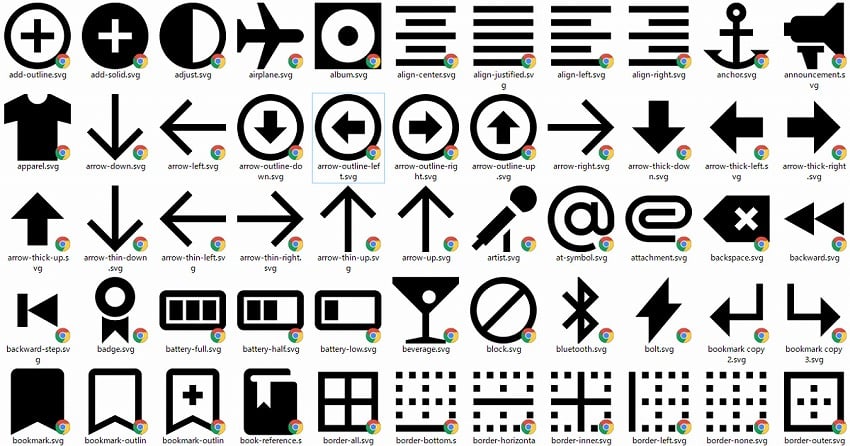
インストール完了後、SVGファイルを見るとサムネイル表示ができるようになっています。

インストール後にサムネイルが表示されないときの対処法
「ダウンロード、インストールを手順どおりにやったのに、サムネイルが表示されない」
という場合は、以下を確認してみてください。
サムネイル無効になっていない?
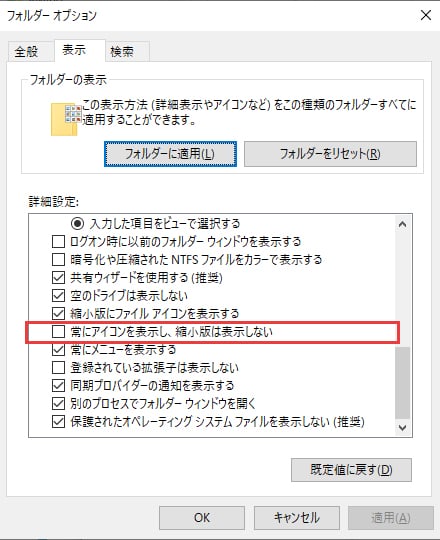
フォルダオプションを開いて「常にアイコンを表示し、縮小版は表示しない」にチェックが入っている場合は、チェックを外します。

サムネイルキャッシュが残っていない?
ディスククリーンアップを開いて「縮小表示」にチェックを入れて、「OK」をクリックします。
チェックした項目のキャッシュが削除されます。
チェックする項目は複数あり、チェックされている項目すべて同時に削除されるので、削除したくない項目のチェックは外してください。

まとめ
WindowsエクスプローラでSVGをサムネイル表示させる方法を紹介しました。
SVG Explorer Extension(Svg See)は、細かな設定が必要なく導入が簡単なので、Web制作でSVGをよく使う人はインストールしておくといいと思います。
imgタグに指定したSVGファイルをCSSで色変更する方法は、以下の記事で解説しています。
SVGをCSSで色変更する!deSVGでインラインSVGに変換!
imgタグのSVGファイルをCSSで色変更したいですか?この記事では、SVGファイルを使うメリット、imgタグのSVGファイルをインラインSVGに変換できるJavaScriptライブラリ「deSVG」の使い方を解説しています。ぜひご覧ください。