
「あまり使わないCSSを覚えられない」
「複雑なCSSデザインを簡単につくりたい」

こういった悩みにお答えします。
- 目次
おすすめCSSジェネレータ
グラデーション
Ultimate CSS Gradient Generator
グラデーション(線形、円形)のCSSが作成できます。
対応するブラウザやバージョンのメモがコメントとして表示されます。
これはありがたいようで迷惑なようで、コピペとは別のところに書いてもらいたいかなと思います。
Ultimate CSS Gradient Generator from ColorZilla
A powerful Photoshop-like CSS gradient editor
CSS Gradient
グラデーション(線形、円形)のCSSが作成できます。
ブラウザの幅全体でプレビューが表示されるので見やすいです。
Blend
グラデーション(線形、円形)のCSSが作成できます。
ブラウザ画面全体でプレビューが表示されるので見やすいです。
ボックスシャドウ
bad-company
要素の影と角丸のCSSが作成できます。
rangeを動かしながらプレビューを確認して設定できるのでユーザビリティはいいです。
box-shadowのジェネレーターとプロパティについて | bad-company
要素に影を落とすためのCSSプロパティであるbox-shadowを確認するためのジェネレーターページです。またプロパティの設定方法についても解説をしています。
テキストシャドウ
bad-company
テキストの影のCSSが作成できます。
rangeを動かしながらプレビューを確認して設定できるのでユーザビリティはいいです。
text-shadowのジェネレーターとプロパティについて | bad-company
画像の形に影を落とすのによく使われるfilter関数のdrop-shadowを確認するためのジェネレーターです。またプロパティの設定方法についても解説をしています。
ストライプ
CSS STRIPE GENERATOR
ストライプのCSSが作成できます。
ストライプは、そんなに頻繁に使うわけではないので、毎回調べているので、こういったジェネレータがあると助かります。
ストライプCSSジェネレーター
ボタン
Button Generator
ボタンのCSSが作成できます。
サンプルデザインが40個あるので、サンプルのままでも使えそうですが、ページの色にあわせて調整できます。
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
吹き出し
CSS ARROW PLEASE!
吹き出しのCSSが作成できます。
吹き出しの三角のところがちょっと難しいですがジェネレータで簡単につくれます。
CSS Arrow Please - By Simon Hoejberg - @shojberg
CSSArrowPlease allows you to create and export CSS code for a custom box with an arrow extending out from the side.
アニメーション
CSS EASING ANIMATION TOOL
CSSアニメーションの動きを調整できます。
これは見た目ではないですが、アニメーションの動きを細かく調整したい場合は便利です。
Ceaser - CSS Easing Animation Tool - Matthew Lein
Ceaser is an interactive CSS easing animation tool. It lets you build any kind of ease you want, and comes with many of the Penner Easing Equations.
スピナー
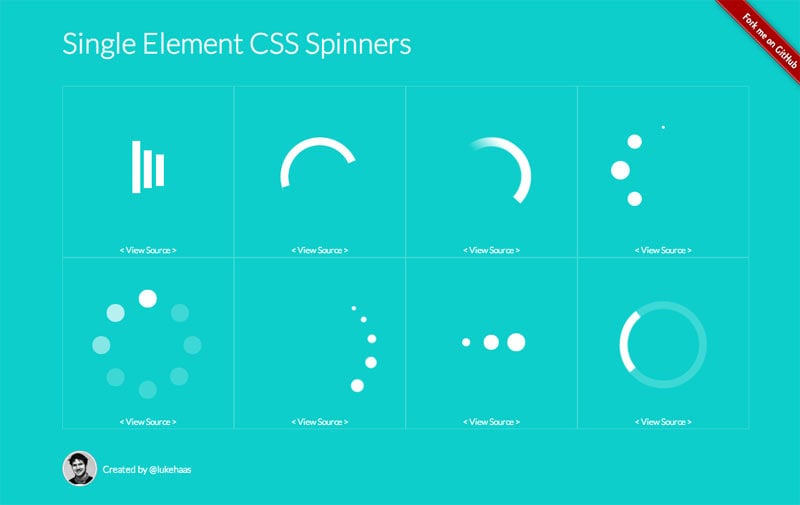
Single Element CSS Spinners
ローディングスピナー8つのサンプルの色が調整できます。
スピナー自体の動きやデザインを調整できるわけではありません。
A collection of loading spinners animated with CSS. Each spinner is created from a single div with animation, styling and pseudo-elements applied via CSS. These are pure CSS loading animations without any use of JavaScript or GIFs.
総合
CSS3 Generator
13のジェネレータがまとめてあるサイトです。
数値がrangeではなく直接入力なのがユーザビリティ的にはもう少しかなと思います。
まとめ
おすすめCSSジェネレータを紹介しました。
- グラデーション
- ボックスシャドウ
- テキストシャドウ
- ストライプ
- ボタン
- 吹き出し
- アニメーション
- スピナー
CSSに詳しくなくてもコピペで難しいデザインを実現できるので便利です。