「いろいろWebページの速度改善をしたけどもっと速度を速くしたい」
「PageSpeed Insightsで満点を目指したい」

こういった悩みにお答えします。
PageSpeed Insightsのスコアがまだ低い(80、90くらいまでいってない)サイトの場合は、まだ基本的な改善が必要だと思います。
今回、紹介する改善の効果はごくわずかになる可能性があります。
このブログのトップページはPageSpeed Insightsでスコア100になります。
※時間帯などによって誤差はあります。

この記事で紹介する以外のWebページ速度改善については以下ページをみてみてください。
【SEO】Webページ速度改善のポイントとネットワーク処理の改善
Webページ速度改善について知りたいですか?この記事では、Webページ速度改善のポイントとネットワーク処理の改善について紹介しています。ぜひご覧ください。
Resource Hints とは
Resource Hintsは、Webページにこれから必要になるリソースをlinkタグを使ってブラウザに事前に伝える手段です。
ブラウザは与えられたヒントからそのページで発生する次のナビゲーションやリクエストに備えます。
- dns-prefetch
- preconnect
- prefetch
- prerender

- ホスト名(ドメイン)の解決
- 対応するIPアドレスの返却
- サーバへTCP接続の要求
- サーバからの接続要求に対する応答
- サーバとのTCP接続開始
- リクエストに対するサーバからのレスポンス
- POINT
- すべてのブラウザがResource Hintsに対応しているわけではないですが、未対応のブラウザでも無視されるだけなので、Resource Hintsを使用することによる副作用はありません。
dns-prefetch
ブラウザは日々大量のDNSルックアップ(ドメインからIPアドレスを調べること)を行っています。
Webサイトの接続先ホストのうち、接続する可能性が高いホストをピックアップしてDNS Prefetchの対象にすることで、DNSルックアップのコストを削減できます。
- 考えられる使用例
-
- Webフォント (googleフォント、Adobeフォント 等)
- SNS (Twitter、Facebook 等)
- CDN (Cloudflare、CloudFront 等)
- 解析 (googleアナリティクス 等)
- 広告 (Googleアドセンス、Amazonアソシエイト 等)
- 使用方法
-
<link rel="dns-prefetch" href="//www.google-analytics.com/">
- ブラウザ対応状況
- Can I use dns-prefetch
preconnect
TCP接続には、DNSルックアップとTCPハンドシェイクといった処理がともないます。
PreconnectはDNS Prefetchと異なりTCP接続まで確立します。
そのため、リソースのURLが特定できていない場合でもホストサーバーへ接続しておくことができ効果的です。
- 考えられる使用例
-
- Webフォント (googleフォント、Adobeフォント 等)
- SNS (Twitter、Facebook 等)
- CDN (Cloudflare、CloudFront 等)
- 解析 (googleアナリティクス 等)
- 広告 (Googleアドセンス、Amazonアソシエイト 等)
- 使用方法
-
<link rel="preconnect" href="//use.typekit.net/" crossorigin>
- ブラウザ対応状況
- Can I use preconnect
- POINT
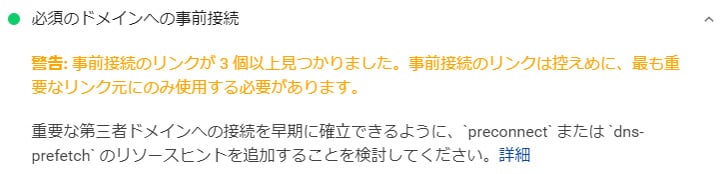
- 「preconnect」を3つ以上指定するとPageSpeed Insightsで警告が表示されます。
「preconnect」には、特に重要なものだけを指定したほうがよさそうです。
そこまで重要ではない接続先の場合は、「dns-prefetch」を指定しましょう。
prefetch
PrefetchはリソースのURLを特定している場合に適用できます。
そのため、次のナビゲーション以降で必要となるリソースがある場合に指定しておくことで、遷移後にPrefetchによるキャッシュを活用できます。
- 考えられる使用例
-
- ログインページでログイン後の遷移先のリソース
- 使用方法
-
<link rel="prefetch" href="image.jpg" as="image" crossorigin="use-credential">
- as属性の値とリソース種別
-
- media … audio、videoなどのメディア
- script … スクリプト
- style … CSSファイル
- font … フォント
- image … img、picture、srcsetなどの画像
- worker … Worker、SharedWorkerなどのワーカ
- embed … embed要素でロードされるオブジェクト
- object … object要素でロードされるオブジェクト
- document … iframe、frameなどのドキュメント
- ブラウザ対応状況
- Can I use prefetch
prerender
ナビゲーション先のリソースをすべて取得し、レンダリング処理まであらかじめやっておくことで、ページ遷移そのものを高速化してしまおうというのがPrerenderです。
高速化に効果的な反面、ブラウザへの負担は小さくありません。
要するに現在のページを表示しているうちに、次のページをまるごと別タブに用意しておくので、遷移したときには表示するだけになっているということです。
- 考えられる使用例
-
- ログインページ
- キャンペーンページの遷移先
- Google検索で指名検索した場合の検索結果ページ
- 使用方法
-
<link rel="prerender" href="//example.com/next.html">
- ブラウザ対応状況
- Can I use prerender
- POINT
- prerenderを指定するページは、次に遷移することが確実に決まっているページのみにしましょう。
もし、意図するページに遷移しなかった場合は通信コストが無駄になります。
まとめ
Resource Hintsについて紹介しました。
- dns-prefetch … DNSルックアップを事前に行う
- preconnect … DNSルックアップ + TCP接続を事前に行う
- prefetch … 画像やCSSのようなリソースを取得します。
- prerender … 指定リンク先のページを事前に実行します。
「prefetch」「prerender」を使う機会は少ないと思いますが、「dns-prefetch」「preconnect」は高速化に役立つと思うので、積極的に使っていきたいです。