
「問い合わせフォームからの問い合わせが増えない」
「よい問い合わせフォームがどんなものなのかわからない」

こんな疑問にお答えします。
私は、2015年からWeb制作の仕事をはじめて、160件ほどのWebサイトを制作してきました。
その間、いろいろな失敗を繰り返し、クライアントからのフィードバックや本などで勉強することにより、多くのノウハウを得ることができました。
この記事ではこんなことがわかります。
- 問い合わせフォームで注意する項目
- 問い合わせフォームで改善方法
問い合わせフォームを最適化することで、Webサイトからの問い合わせや資料請求を改善することができます。
- 目次
EFOとは
EFO(Entry Form Optimisation)とは、エントリーフォーム最適化のことです。
エントリーフォーム(入力フォーム)を改善することで、入力フォームからのコンバージョンを増やそうというものです。
同じようなSEOだと、検索エンジンの求めるものを理解して、検索エンジン上位に表示させるということになります。
問い合わせフォームで注意する項目
EFOでは、「普通のWebサイトはこうだからこれでいい」という思考停止を捨てて、「どうしたらユーザーのストレスをより少なくできるか」を考えていくことが大事になってきます。
自分で考えることも大事ですが、すでに考えてくれていることもあるので紹介していきます。
リセットボタンは不要

リセットボタンが何のためにあるか考えたことがありますか?
「問い合わせをしたい」と思いフォームを入力してきて、「さあ送信しよう」というときに、「間違えたから全部リセットしよう」と思う人はいないと思います。
下手すると間違ってリセットボタンをクリックしてしまい「もう問い合わせしない」というオチで終わってしまいます。
リセットボタンは不要です。
送信ボタンについては、こちらの記事で解説しています。
inputとbuttonの違いは何?送信ボタン(submit)の使い分け
HTMLコーディングのときにsubmitボタンをinputにすればいいか、buttonにすればいいか悩んでいますか?この記事ではなぜinputはよくないか、buttonにするとどんなことができるか等を解説しています。ぜひご覧ください。
住所入力を簡単にする
住所入力はすべてを手入力すると結構手間に思う人が多いです。
なので郵便番号から自動入力されるようにしておくと入力の手間を低減することができます。
郵便番号からの住所自動入力は以下の記事で紹介しています。
WordPressプラグイン「Contact Form 7」「MW WP Form」での設置の仕方も紹介していますのでご覧ください。
簡単!郵便番号で住所自動入力!YubinBango.jsの使い方
JavaScriptで郵便番号自動入力できるライブラリをさがしていますか?この記事では「AjaxZip3」よりも簡単に使える「YubinBango」の設定方法を解説します。WordPressプラグイン「 MW WP Form 」「Contact Form 7」のデモも作成しました。ぜひご覧ください。
入力項目を少なくする

入力項目が多いフォームを見ると、ユーザーは離脱する傾向が強いです。
フォームの項目が本当に必要なのか検討することが大事になってきます。
「どうせ送信してくれるならアンケートもつけておこう」と深く考えずアンケートとかをつけてしまうと、そもそものコンバージョンを失ってしまうかもしれません。
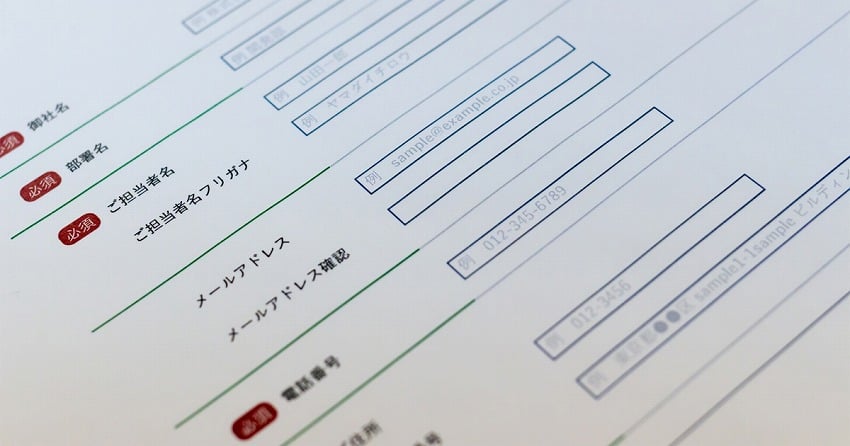
必須項目を表示する、わかりやすくする
必ず入力しないといけない項目と、そうではない項目をわかりやすくすることで、ユーザーの離脱しようという気持ちを止めることができます。
「※」「*」も直感的にわかる人ばかりではありません。
必須項目には「必須」とわかりやすく表示するようにしましょう。
文字サイズを大きくする、間隔をとる

これは特にスマホでのradioやcheckboxですが、文字が小さかったり、間隔が狭いとタップがうまくできません。
なかなかうまくタップできない項目でストレスを感じユーザーは離脱してしまいます。
- POINT
- iPhoneでは16pxより小さいと自動で拡大表示されてしまいます。
フォームの文字サイズは16px以上にしましょう。
メールアドレス2回入力は必要ない
メールアドレスは2回入力させることが当たり前だと思っていませんか?
「メールアドレス間違いで返信できない」ということを防止する目的だとは思いますが、そもそもメールアドレスを毎回手入力している人ばかりではないと思います。
メールアドレス入力をコピペ禁止するプログラムつくるのは何かおかしい対策な感じがします。
それなら、メールアドレスの形式をプログラムでチェックできるようにしたほうがユーザーのためだと思います。
メールアドレス2回入力については、できればA/Bテストをして判断したほうがよいと思います。
確認ページは必要ない

メールアドレス2回入力と同様、問い合わせフォームは、入力画面、確認画面、完了画面があるのが当たり前だと思っていませんか?
海外では確認画面や完了メールはほとんどないといわれています。
入力内容の確認も、プログラムでリアルタイムチェックされたほうがユーザーのためになると思います。
確認ページについても、A/Bテストをして判断したほうがよいと思います。
SSL対応する

厳密には入力フォームのことではないですが、SSLに対応していないと「セキュリティの弱いサイトみたいだからフォームから送信はやめておこう」という心理になってしまいます。
最近では、無料で常時SSL対応しているサーバー会社があるので、必ずSSL対応するようにしましょう。
月額費用が安いというだけでサーバーを選ぶと余計な費用や手間がかかることがあります。
SSLについては以下の記事で紹介しています。
【SEO】SSL対応は必要か?すぐやらないといけないか?費用は?【Google推奨】
Web制作でSSL対応が必要か知りたいですか?この記事では、クライアントからよくいただく相談「SSLは本当に必要ですか?」「今すぐやらないといけないですか?」「費用はかからないですか?」という疑問について解説します。メリットや注意点についても解説しています。ぜひご覧ください。
まとめ
問い合わせフォームからのコンバージョンを増やす方法について紹介しました。
細かいことを考えると、ボタンの色だとかフォームの大きさや並べ方だとかもっとたくさんでてきます。
デザインと違って差別化が必要なものではなく、どうやったらいい結果になるかだけなので、よりよい結果がでるフォームを検討していくことが大事だと思います。