
「Core Web Vitalsって何?」
「Google検索に新しい指標ができたけどすぐに対応しないといけないの?」

こういった質問にお答えします。
- 目次
Core Web Vitalsとは
Core Web Vitalsは、ウェブページにおけるユーザー体験の向上を目指してGoogleが導入した指標です。
- ページの表示速度
- ユーザー操作への反応性
- 視覚要素の安定性
2021年以降に、検索ランキング要因になる予定だそうです。
Largest Contentful Paint (LCP)
LCPはページの表示速度です。
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。
感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
ページ読み込み時だけの測定ではなく、メインビジュアルで画像が左右に移動するようなスライダーの場合は、動きがあるごとに数値が再測定されているようです。
First Input Delay (FID)
FIDはユーザー操作への反応性です。
最初の入力までの遅延を表します。
応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
Cumulative Layout Shift (CLS)
CLSは視覚要素の安定性です。
ページがどのくらい安定しているように感じられるかを表します。
視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
このブログのトップページの場合、これだけ赤色だったので調査してみました。
Webフォントをpreloadさせることで合格値にすることができました。
測定ツール
Web Vitals
WChrome 拡張機能なので、Chromeウェブストアから追加して、Chromeに表示させておけば、W自動で測定してくれます。
その都度の測定ではこの拡張機能が便利だと思います。
Add new features to your browser and personalize your browsing experience.
CLS Calculator
CLSが測定できるWebツールです。
Search Console

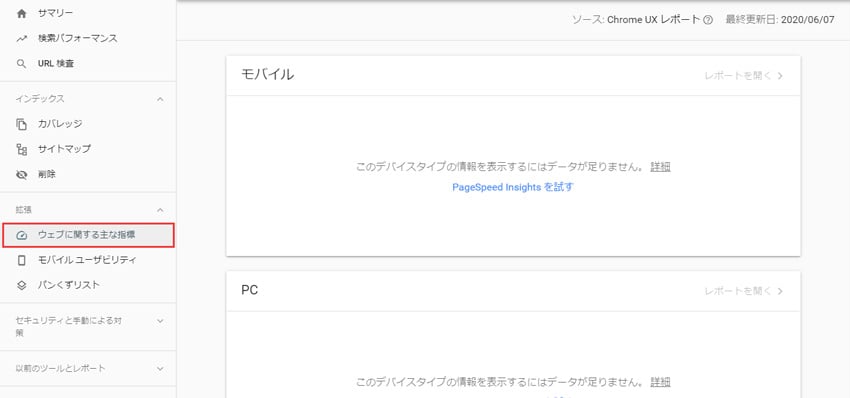
「ウェブに関する主な指標」で表示されるようになりましたが、データが少ないと表示されません。
PageSpeed Insights

「最大コンテンツの描画 = LCP」「W累積レイアウト変更 = CLS」はラボデータに表示されます。
フィールドデータにもデータがある程度あると表示されるようです。
まとめ
Core Web VitalsとのCore Web Vitalsの3つの指標、Core Web Vitalsの測定ツールについて紹介しました。
- ページの表示速度 (LCP)
- ユーザー操作への反応性 (FID)
- 視覚要素の安定性 (CLS)
2021年以降に、Google検索のランキング要因になってくる見通しなので、今後、制作するWebサイトではCore Web Vitalsの3つの指標を意識したWeb制作をしていく必要があります。






