「Webページの速度を改善したい」
「SEOで上位表示させたい」

こういった悩みにお答えします。
- Webページ速度改善のポイント
- 速度改善の方法(ネットワーク処理)
この記事ではこんなことがわかります。
この記事は、「超速! Webページ速度改善ガイド」を参考にしています。
Webフロントエンドを高速化するポイント
Webページの速度に影響を与えるWebフロントエンド上の要因を実装観点で整理すると以下の3つに分類できます。
- ネットワーク処理
- レンダリング処理
- スクリプト処理
これらの要因がページロードとランタイムのそれぞれに影響することによって、Webページの速度が変わってきます。
ネットワーク処理

「ネットワーク処理」とは、HTMLドキュメントやサブリソースの取得のことです。
サーバーから配信されるHTML、CSS、JavaScript、画像などの各種リソースを、ブラウザがダウンロードする処理を指します。
- POINT
- ダウンロードに要する時間が短ければ、ページロードの高速化につながります。
ネットワーク処理の改善で、改善方法を詳しく紹介します。
レンダリング処理

「レンダリング処理」とは、ディスプレイへの表示のことです。
HTMLとCSSに基づいて要素をレイアウトして表示したり、画像をラスタライズして表示したりする処理を指します。
レンダリング処理自体の遅延が問題になりやすいのはランタイムのときです。
jQueryプラグインをはじめとした再利用可能なパーツによってアニメーションなどの実装ハードルは下がっていますが、それが低スペックなデバイスでもスムーズに動くパーツであるかは導入時に検証が必要です。
- POINT
- レンダリング処理は、画面の更新に関わる各種の処理が効率的に実行されるようにすれば改善できます。
スクリプト処理

「スクリプト処理」とは、JavaScriptによる演算やDOM操作のことです。
問題がある場合のほとんどは、JavaScriptのロジックに問題があるか、JavaScriptによって操作されるDOMやスタイルにまつわる部分の問題に集約されます。
JavaScriptを多用した高度なアニメーションを含んでいるWebページでは、スクリプトの計算量やメモリリークにも気を付ける必要があります。
- POINT
- スクリプト処理は、JavaScriptを丁寧にチューニングしていくことで改善できます。
Webフロントエンドを高速化の取り組み方
推測するな、計測せよ
Webページの速度を改善したいならば、最初に得るべきなのは現在の速度の計測結果です。
Webページの速度改善は、なぜページロードが遅いのか、なぜランタイムのUIが鈍いのかを計測によって特定し、それを取り除くことで行うべきです。
Webページの調査に必要なツール
Chromeの開発者ツール(DevTools)
Chromeの開発者ツール(DevTools)でのコーディングでは必ず使うツールです。
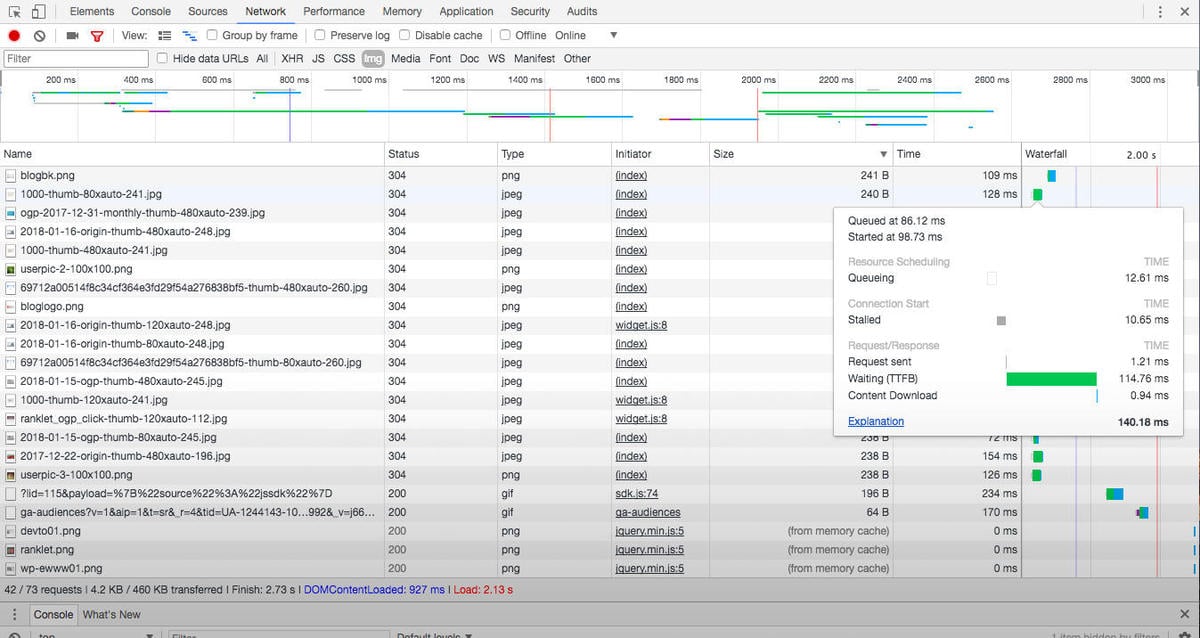
コーディングではおもに「Elements」「Console」を多く使うと思いますが、速度計測には「Network」を使います。
以下のサイトで詳しく紹介されています。
カンタンにページで読み込まれる画像がわかる!Google Chromeのデベロッパーツールの「Networkパネル」を使ってみよう! | アイデアマンズブログ
東京は4年振りの積雪でしたね!白銀に包まれる都会はなかなか見ることができないので...
WebPageTest
WebPageTestは、Googleが中心となって開発しているWebサイトの合成モニタリングサービスです。
ネットワーク処理の改善
比較的簡単にできる改善方法を紹介します。
サイズの大きいリソースの改善
テキストリソースの最小化
CSSやJavaScriptなどのテキストリソースは、空行やスペース、コメントなどを取り除く最小化処理をしましょう。
gulpなどを使える環境であれば、最小化を自動化したほうが効率的です。
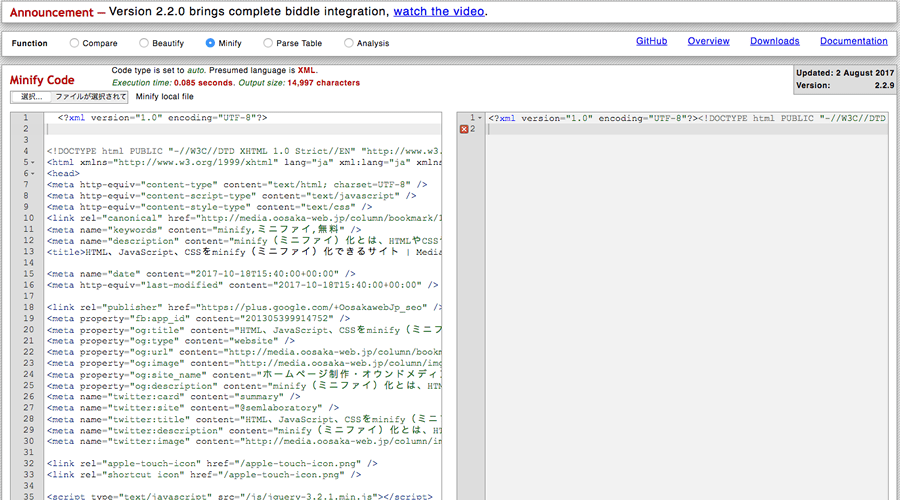
以下のサイトでminify(ミニファイ)化できるサイトが紹介されています。
HTML、JavaScript、CSSをminify(ミニファイ)化できるサイト
minify(ミニファイ)化とは、HTMLやCSSやJavaScriptのソースを出来る限り軽量化することを指しています。そのため、インターフェイスのソースを閲覧すると、非常に見難いソースになることを言っています。昨今、Googleがソースの読み込み量や処理量において、出来る限り軽量化することを推奨しているという流れがあったりします。無駄かどうかは分かりませんが、見やすくしたり管理しやすくすることで、Googleの推奨とは真逆のことになってしまうようになってきました。そこで、手動でもそれぞれのソースをminify化することが出来るので、そんな素敵なサイトを紹介したいと思います。
デバイスに適した画像の取得と最適化
適切な画像形式を選び、最適化を実施することで、画質を犠牲にせずファイルサイズを大きく減らせます。
以下のページで紹介しています。
画像ファイルはどれを使う?JPG、PNG、SVG、GIF、WEBPの使い分け
HTMLコーディングのときに画像ファイルの形式をどう使い分けていいか悩んでいますか?この記事ではどのように使い分ければいいか、実際にどんなところに使えばいいかを解説しています。ぜひご覧ください。
待機時間が長いリクエストの改善
リソースへの事前接続
ブラウザのアイドル状態や遷移前のページなどで事前にリクエストし、ネットワーク接続のレスポンスのダウンロードを済ませておくことで、リソースが必要になった時のリクエストの負荷を減らせます。
Resource Hintsを使うとこれが実現できます。
- dns-prefetch
- preconnect
- prefetch
- prerender
以下のページで紹介しています。
【SEO】Webページ高速化 リソースへの事前接続【Resource Hints】
Webページ速度改善について知りたいですか?この記事では、リソースへの事前接続に有効なResource Hints(dns-prefetch、preconnect、prefetch、prerender)について紹介しています。ぜひご覧ください。
キャッシュによるリクエスト結果の再利用
リクエストの実行結果をブラウザのストレージなどでキャッシュし、サーバへのリクエストそのものを減らすことが有効です。
キャッシュが有効ではない場合
- チャットのやりとりのようにリアルタイム性がある場合
- 毎回違う結果を取得する場合
以下のサイトで詳しく紹介されています。
ブラウザのキャッシュコントロールを正しく理解する - Qiita
①ブラウザに一切、キャッシュさせたくない場合サーバからクライアントへのHTTP応答ヘッダ→ Cache-Control "no-cache"アクセス毎に内容が変わったり、サーバにアクセスしても…
CDNからのリソース配信
以下のサイトで詳しく紹介されています。
第1回 CDN の 仕組み (CDNはどんな技術で何が出来るのか) | REDBOX Labo
今回は、何故CDNを使う必要があるのか、CDN の 仕組み や技術的なことをなるべく分かりやすく解説したいと思います。
リクエスト数の改善
不必要なリクエストの削除
開発中に試用した記述や、修正で不要になった記述はコメントアウトで残さずに削除するべきです。
WordPressなど、ヘッダー、フッターを共通化しているサイトで多いですが、CSS、JavaScriptがすべてのページで同じように読み込まれていることもあります。
適切にファイルを分割したり、分岐タグを使って読み込むべきページと読み込まなくていいページを分けるほうがいいです。
画像の遅延ロード
スクロールしないと見えない位置にある画像は、スクロールして実際に表示が必要になるタイミングまでロードが遅延されるようにしておくとよいです。
「lazy load」というプラグインはいろいろありますが、jQueryを使わない「lazysizes」をおすすめします。
以下のページで使い方を紹介しています。
画像を遅延読み込み!lazysizes.jsの使い方【プラグイン】
画像遅延読み込みプラグイン「lazysizes」の使い方を知りたいですか?この記事では、「lazysizes」の使い方を解説しています。ぜひご覧ください。
静的ソースの結合
CSSやJavaScriptのような静的リソースは配信前に結合してロードすることで、ブラウザからのリクエスト回数を減らせます。
ただ、結合された巨大なリソースになると、少しの変更が発生しただけで読み込みが必要になり、キャッシュが活かせない状態になってしまいます。
ファイルは自分でコピペなどで結合するのでなく、gulpなどを使用して結合することが現実的です。
SVGスプライト
SVGもテキストファイルなので、静的ソースの結合と同じく、SVGを結合してリクエスト回数を減らせます。
以下のサイトで詳しく紹介されています。
svg-spriteで無駄の無いSVGスプライトを生成する - DeNA Design
DeNAのデザイナー・エンジニアによるブログです。DeNAのUI/UXデザイン設計やフロントエンドのノウハウなどを、余すところなく掲載しています。 - DeNA DESIGN | 株式会社ディー・エヌ・エー デザイン本部 ブログ
CSSスプライト
WebアイコンフォントやCSSでシャドーなどができるようになってあまり使わなくなった方法ですが、CSSスプライトを使うことでリクエストの数を減らすことができます。
以下のサイトで詳しく紹介されています。
CSSスプライトとは、複数の画像をひとつにまとめて、CSSでポジションを指定することにより表示させるCSSの技のひとつです。画像の数を減らすことにより、サイトの表示を速めることができます。以前よりYoutubeなどに使用 […]
クリティカルレンダリングパスの改善
サブリソースのロードの最適化
CSSやJavaScriptの読み込みの記述場所についてです。
CSSは最も優先してダウンロードしなくてはなりません。
CSSを含めたサブリソース全般のロードを阻害する可能性のあるJavaScriptのロードは遅らせるべきです。
簡単なことなんですが、できてないサイトがわりとあります。
感覚的にですが、古くからコーディングをしていた人で知識や情報をアップデートしていない人、メンテされていない古いWordPressテーマで多いような気がします。
- POINT
- CSSはheadで読み込む。
JavaScriptはbody閉じタグ前で読み込む。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>タイトル</title>
<link rel="stylesheet" href="app.css">
</head>
<body>
<script src="app.js"></script>
</body>
</html>
コンテンツに影響しないスクリプトの非同期実行
メインコンテンツの表示など重要な処理には影響しない、優先度が低いスクリプト処理は、非同期ロードか遅延ロードさせることができます。
実際のJavaScriptが動作するかどうか確かめながら指定してください。
- POINT
- asyncはDOM構築をブロックしない。
deferはDOM構築が完了してから実行される。
//ブロックしない <script async src="app.js"></script> //遅延実行される <script defer src="app.js"></script>
Webフォントに関わるリソースの改善
フォントファイルのサブセット化
日本語のようにグリフ数が多い場合はデータ量が一気に膨らむため、サブセット化は特に重要です。
以下のサイトで詳しく紹介されています。
Webサイトをデザインする際、フォント選びはそのサイトの雰囲気を左右する重要な要素のひとつとなります。 こだわりのあるフォント、おしゃれなフォントをWebサイトに使うことで差別化することができます...
まとめ
Webページ速度改善のポイントについて紹介しました。
- ネットワーク処理
- レンダリング処理
- スクリプト処理
ネットワーク処理については比較的簡単にできそうなので改善方法についても紹介しましたが、レンダリング処理、スクリプト処理の改善は少しハードルが高いかもしれません。
具体的な調査方法やレンダリング処理の改善、スクリプト処理の改善についても興味があれば、「超速! Webページ速度改善ガイド」を読んでみてください。