
「Microsoft Clarityって何?」
「Microsoft Clarityを使うにはどうしたらいいの?」
「無料のヒートマップツールって他にはないの?」

こんな悩みにお答えします。
じつは、Microsoft Clarityは、Microsoftが提供するヒートマップツールです。
「ヒートマップを導入してブログやサイトを分析したいけど有料なのがネック」という人にはおすすめです。
なぜなら、以下のようなメリットがあります。
- 高機能でありながら無料で使うことができます
- クリックやスクロールの動きを視覚的に見ることができるHeatmapsが使えます。
- ユーザーの操作を動画で確認できるRecordingsが便利です。
この記事では、以下のことについて解説しています。
Microsoft Clarityを導入することでサイトの分析を効率的におこなうことができ、Webサイト、ブログの改善につなげることができます。
- 目次
Microsoft Clarityの特徴
Microsoft Clarityを使ううえで今のところデメリットが見つかりません。
無料でヒートマップツールが使える
無料ではありえないくらい高機能なヒートマップツールを使うことができます。
無料で使えるので、とりあえず登録してみて、使えないと判断すれば使わなければよいかなと思います。
これだけの機能が無料ということが信じられないくらいなので、「いつか有料ツールになるかもしれない」ということは考えておいたほうがいいと思います。
レコーディング機能が使える
他のヒートマップツールで見たことがない機能として「レコーディング」というものがあります。
これはユーザーひとりずつの操作がどうなっているかを動画で見ることができます。
多数のユーザーの傾向や集計から想像するだけでなく、ユーザーひとりひとりの操作をリアルに確認することができます。
これによりデザイナーが思い込みでつくったデザインやUIがまったく操作されなかったり、誤操作を誘発していたりということが見えてくるので改善につなげやすくなります。
※メールフォームに入力する個人情報などは記録されず「●●●」で表示され、セキュリティ、個人情報保護にも配慮されています。
クライアントへのレポートなどでも視覚的な説得力のある説明がしやすくなることが期待できます。
Microsoft Clarity以外の無料で使えるヒートマップツール
無料で使えるヒートマップツールは、以下のようなものがありますが、あくまで有料へ誘導するために機能制限したものです。
実際に登録し、使ってみての感想です。
USER HEAT
1メールアドレスに1サイト(1ドメイン)が登録でき、1サイトのページ数は制限なく無料で使えます。
ただ、1ページの縦の長さが約6,500pxまでに制限され、長いページだと途中で切れてしまいます。
縦の長さが短く、ページ数の多いWebサイトであれば、無料でも使っていけると思いますが、縦長のLPだと1ページだけであっても十分な分析ができないのでほぼ使えないです。
MIERUCA ヒートマップ
無料で使うことができますが、1ドメイン3,000PV/月に制限されます。
予算が少なく運用直後であまりアクセスが無いLPなどであれば無料プランでもよいと思います。
3,000PV/月以上あるアクセスが多いサイトだと月の途中から計測できなくなるので
コーディングに問題がある(IE対応していない、速度が遅い)のかもしれませんが、スクリーンショットが正常に撮れないことがあるのがイマイチかなと思いました。
※PC、タブレット、スマホで正常に見れているのに、スクリーンショットがCSSが効いていない状態になる…
スクリーンショットを自分でアップロードしてこれを補完することもできるのですが、毎回、これをやるというのは現実的ではない気がします。
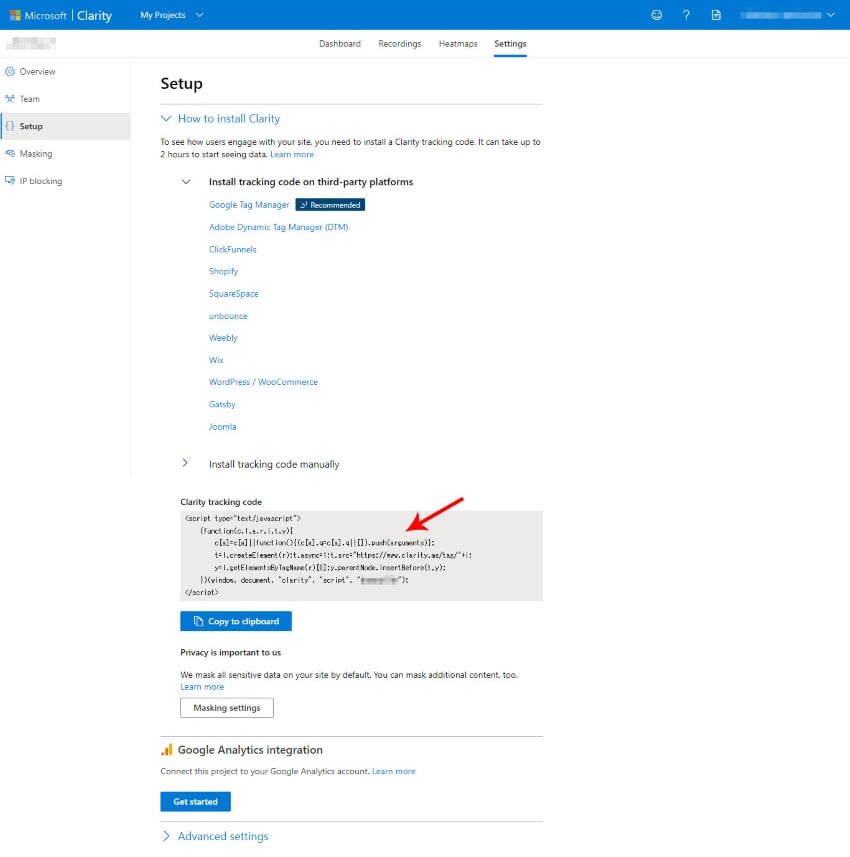
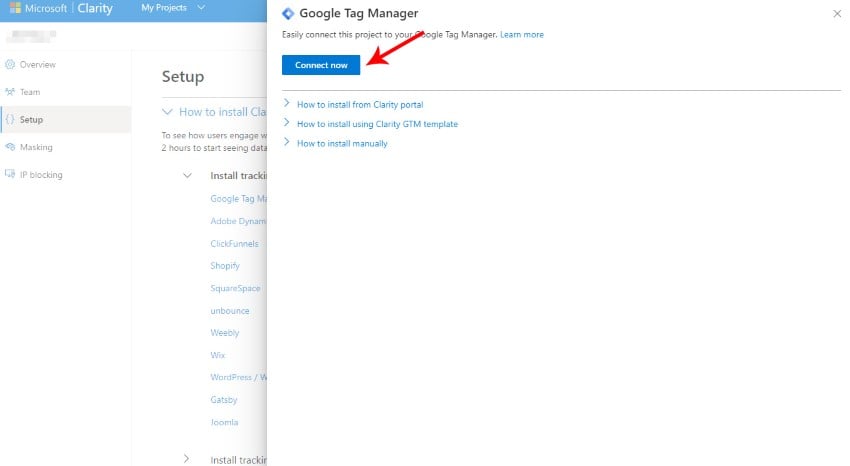
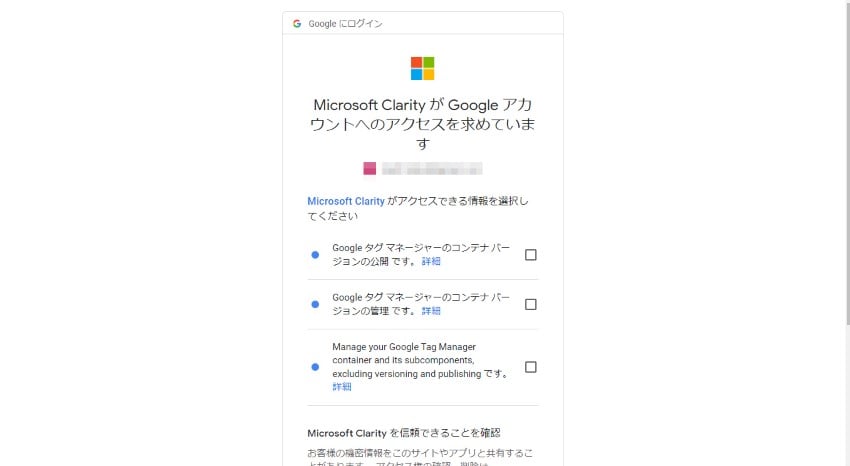
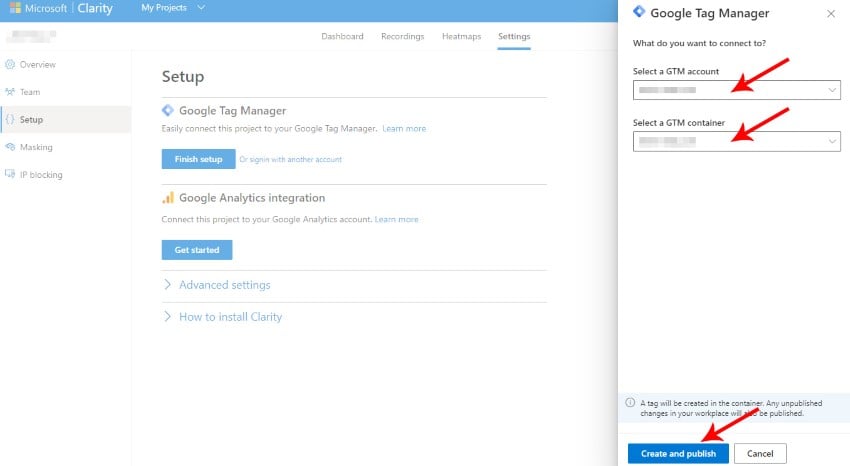
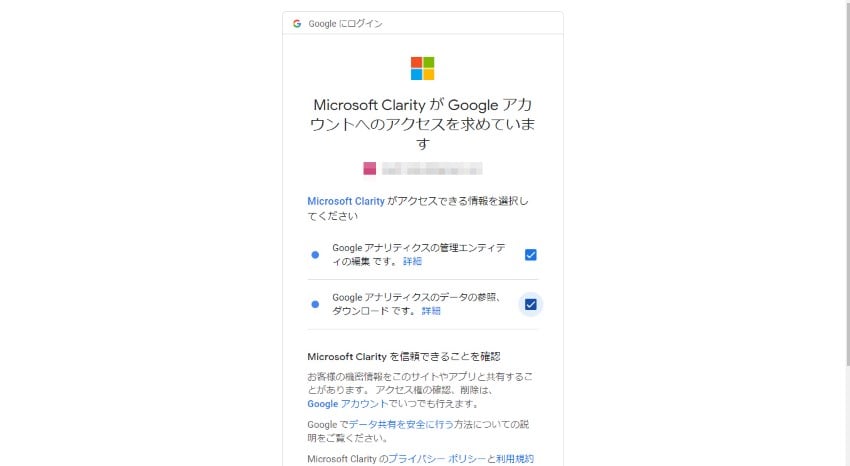
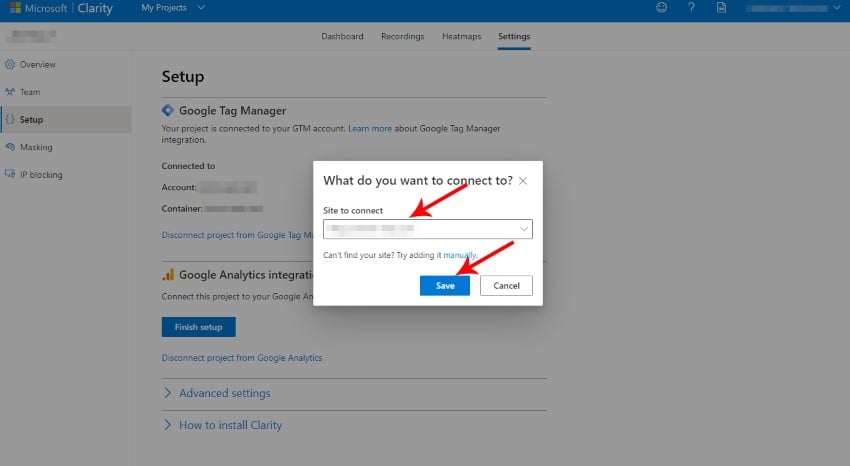
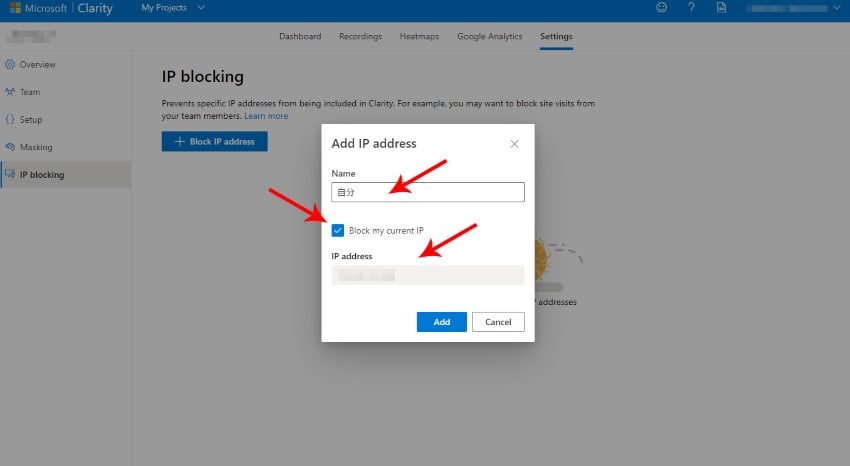
Microsoft Clarityの導入・設定手順
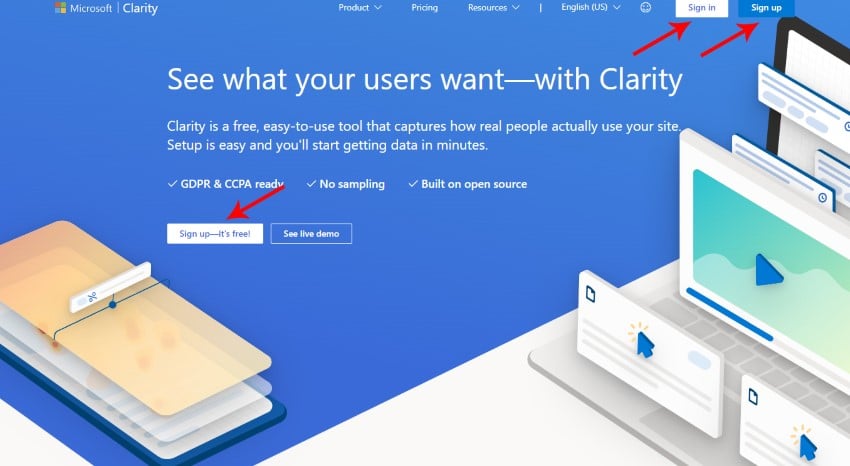
以下のリンクから、Clarityのサイトにアクセスします。
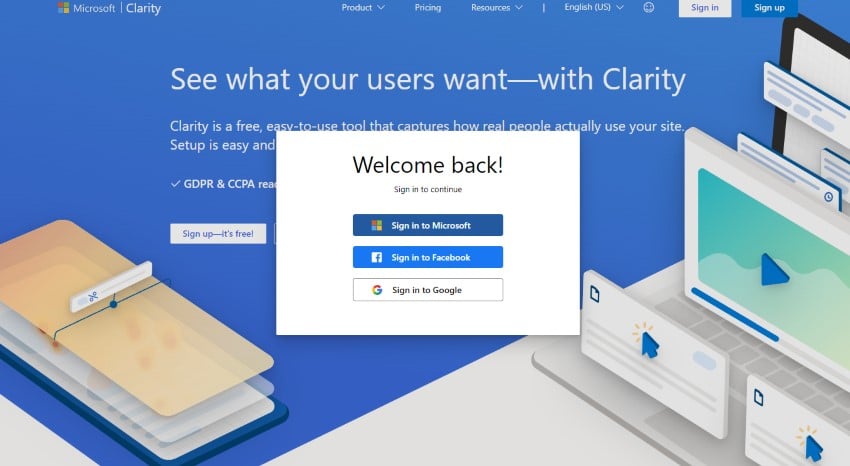
「Microsoft」「facebook」「Google」のどれかのアカウントを持っている場合は「Sign in」ボタンをクリックします。
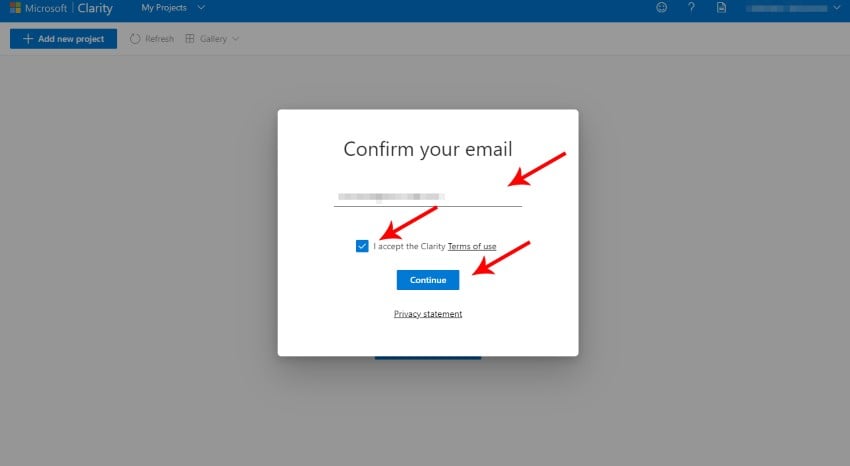
アカウントがない場合は、「Sign up」ボタンをクリックし、アカウントを作成します。
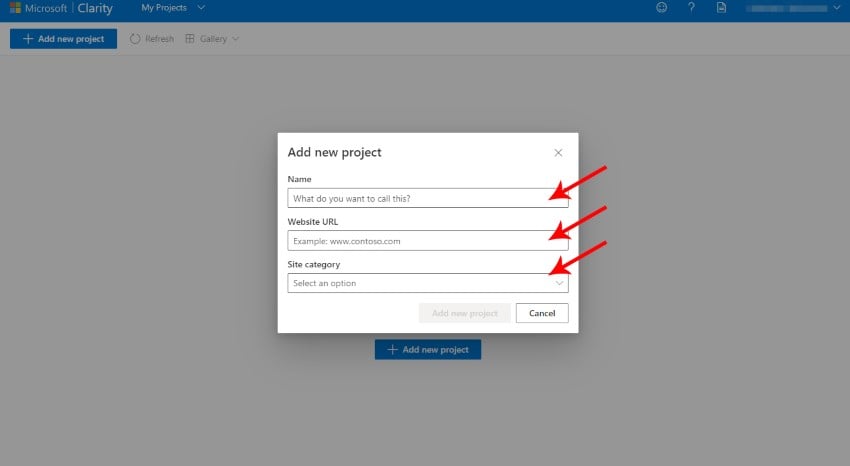
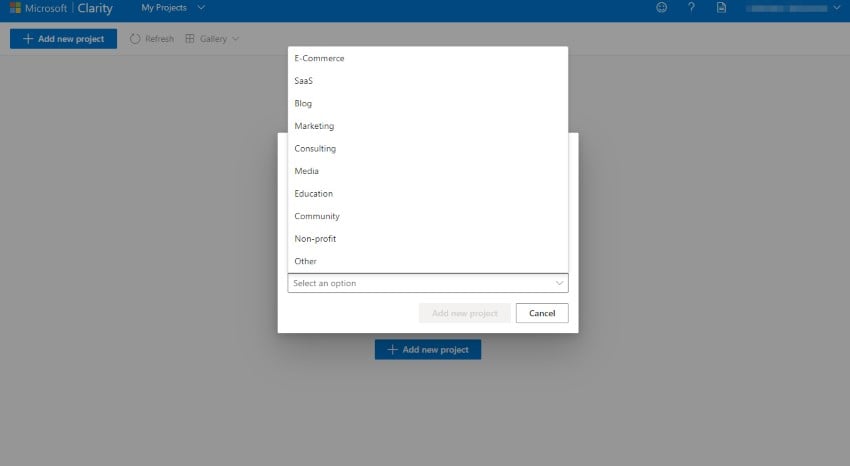
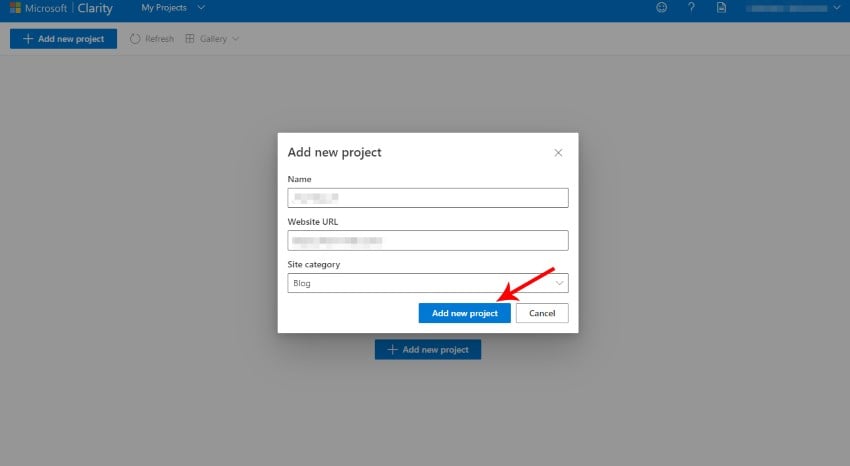
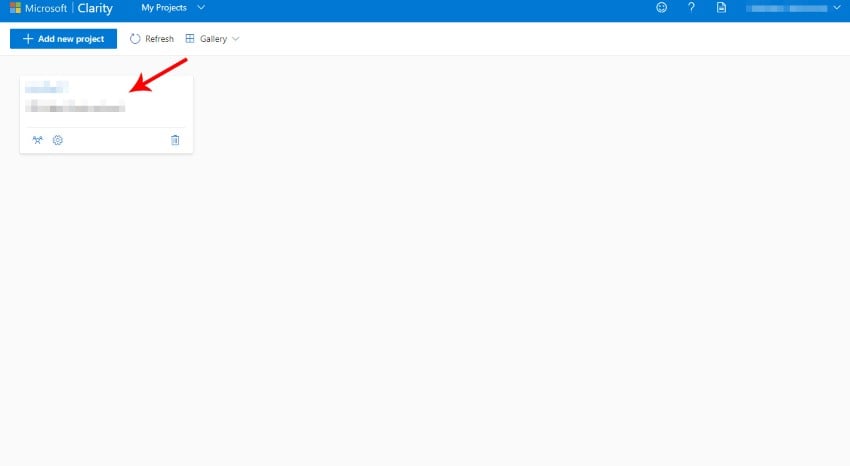
画面左上の「My Project」をクリックすると、Projectの一覧ページに移動します。
ここに追加したサイトが表示されています。
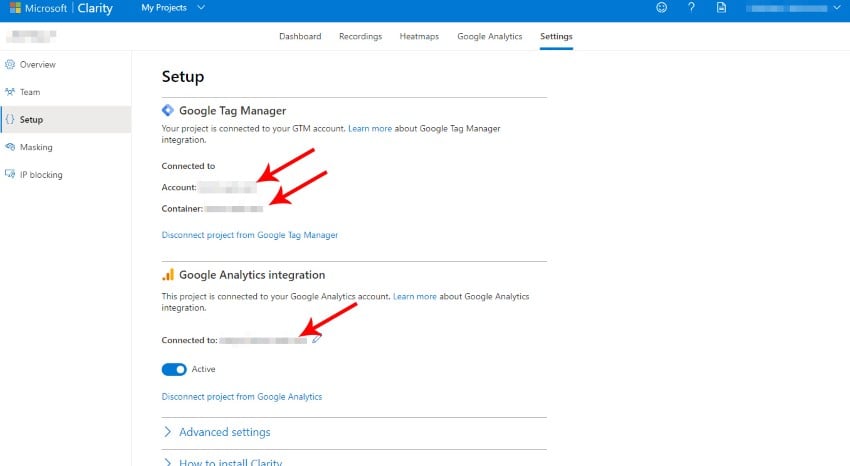
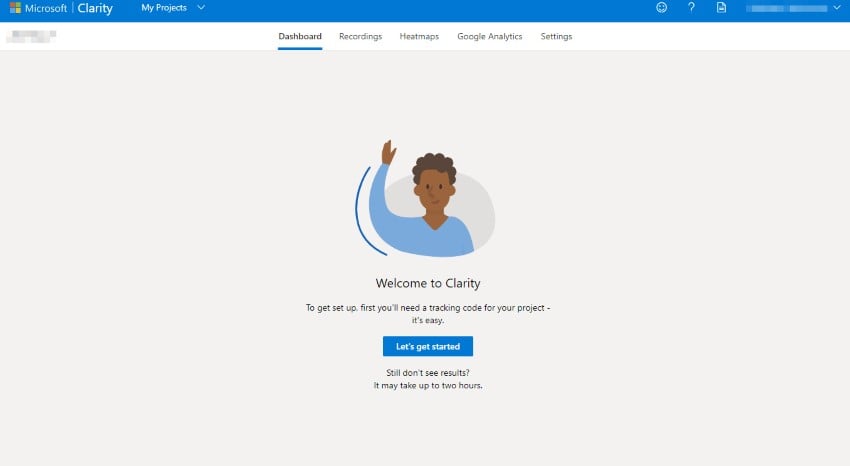
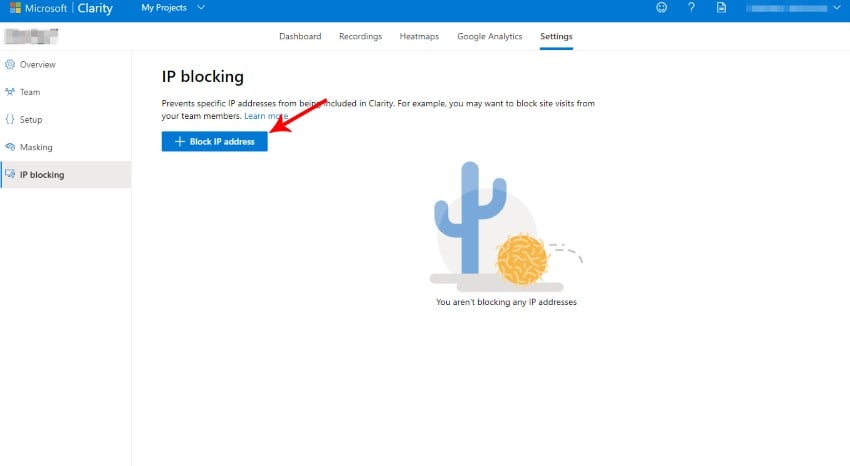
プロジェクトをクリックするとサイトのデータが見れるようになります。
まとめ
Microsoft Clarityについて解説しました。
- Microsoft Clarityは、制限なく無料で使えるヒートマップツール。
- Clarity以外のヒートマップツールは有料のものが多い。無料で使える場合でも機能が制限される。
- ユーザーの操作を動画で確認できるRecordingsが便利。
Microsoft Clarityを導入することでサイトの分析を効率的におこなうことができ、Webサイト、ブログの改善につなげることができます。