
「アナリティクスの設定手順が変わってしまってどうすればいいかわからない」
「アナリティクスを旧バージョンのまま使いたい」

こんな悩みにお答えします。
2020年10月14日に「Google アナリティクス 4 プロパティ(GA4)」がリリースされて、最初の設定方法などが変更されています。
旧バージョンも使うことができるのですが、設定する場所がわかりにくいです。
この記事では、以下のことを解説しています。
- 新しいGoogleアナリティクスの設定手順
私は、2015年からWeb制作の仕事をはじめて、160件ほどのWebサイトを制作してきました。
その間、いろいろな失敗を繰り返し、クライアントからのフィードバックや本などで勉強することにより、多くのノウハウを得ることができました。
記事を読み終えると、Googleアナリティクスを新旧バージョンで設定し使うことができるようになります。
1週間でGoogleアナリティクス4の基礎が学べる本 が、ようやく2021/9/22に発売されました。
GA4に興味がある方、GA4を書籍で学びたい方は、こちらもどうぞ。
- 目次
Googleアナリティクスの設定手順
Googleアカウントの作成
Googleアナリティクスを使うことがはじめてで、Googleアカウントを登録していない場合は、Googleアカウントの作成からはじめます。
Googleアカウントを登録している、Googleアナリティクスもすでに使っているという人は次にすすみます。
サイトを追加する
Googleアナリティクスの画面でサイトの設定をすすめていきます。

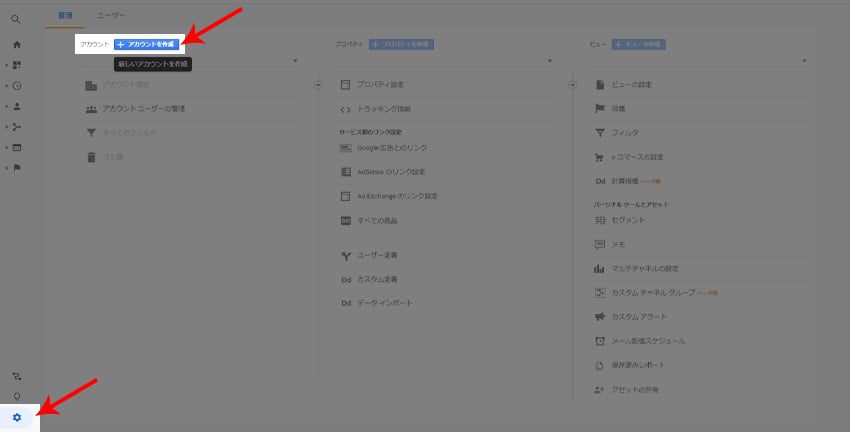
左下の「管理」アイコンをクリックします。
アカウント 「+アカウントを作成」をクリックします。
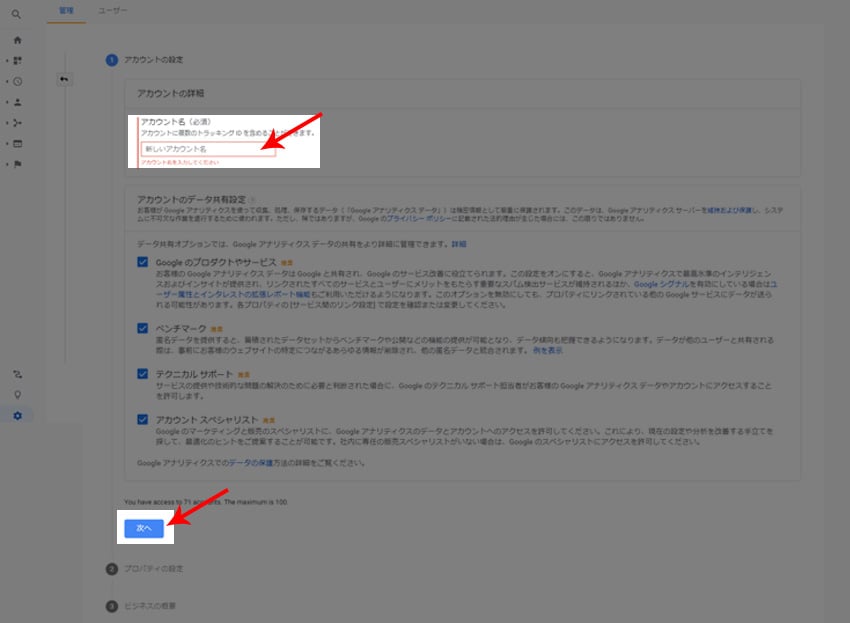
アカウントの設定

アカウント名を入力します。
社名やブログ名など、どんな名前でもかまいません。
チェックする項目がありますが、そのままで大丈夫です。
「次へ」をクリックします。
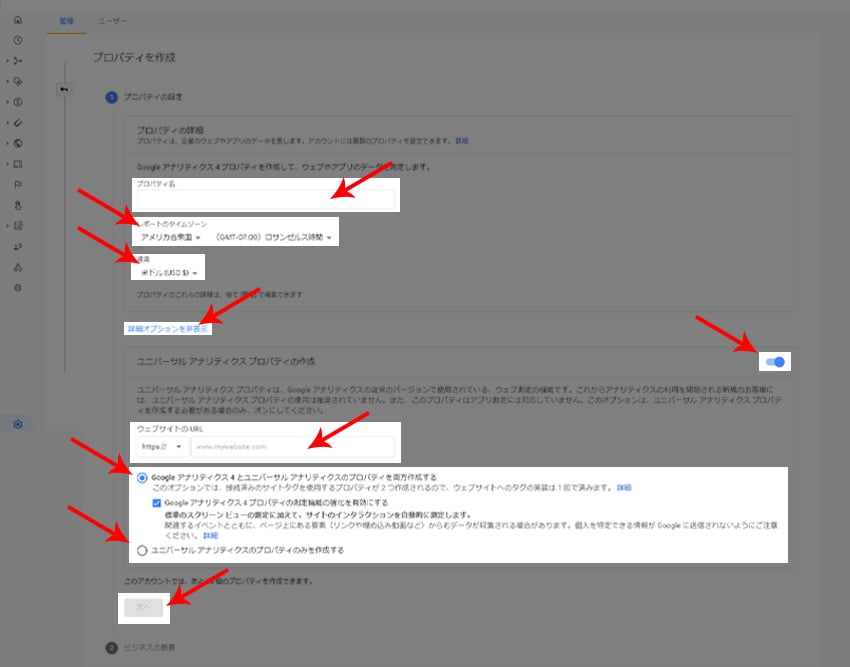
プロパティの設定

プロパティ名を入力します。
アカウント名と同じでいいと思います。
社名やブログ名など、どんな名前でもかまいません。
レポートのタイムゾーンを選択します。
「日本」を選択します。
通貨を選択します。
「日本円(JPY ¥)」を選択します
「詳細オプションを表示」をクリックします。
- POINT
- ここからどのバージョンでタグを取得するか設定をします。
ここをスルーすると新バージョンのタグしか取得できません。
旧バージョンのタグ、新旧バージョン両方のタグ取得はここで設定をします。
「ユニバーサル アナリティクス プロパティの作成」の右にあるスイッチをクリックします。
詳細画面が開きます。
ウェブサイトの URLを入力します。
作成するプロパティを選択します。
✅チェックはそのままで大丈夫です。
- 新バージョンのみ作成する
→ 「ユニバーサル アナリティクス プロパティの作成」の右のスイッチをクリックしない。 - 新旧バージョン両方作成する
→ 「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」を選択する - 旧バージョンのみ作成する
→ 「ユニバーサル アナリティクスのプロパティのみを作成する」を選択する
「次へ」をクリックします。
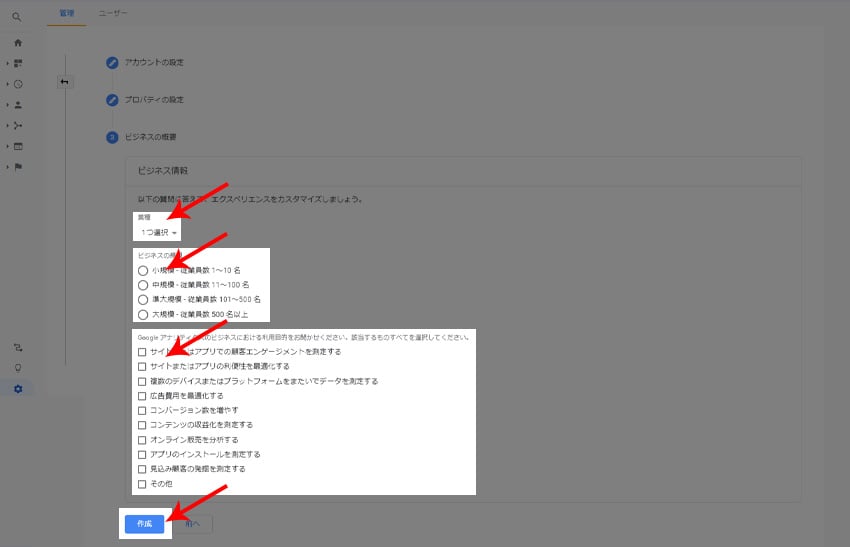
ビジネスの概要

業種を選択します。
ビジネスの規模を選択します。
利用目的を✅選択します。
複数選択可能です。
「作成」をクリックします。
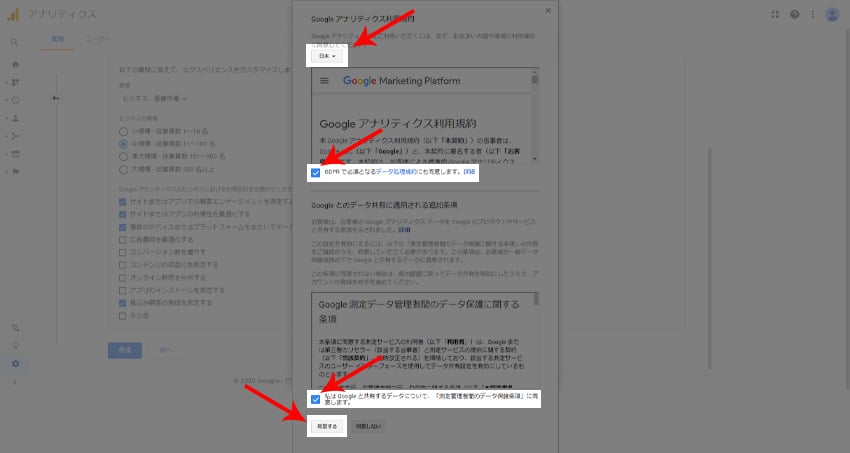
利用規約など

「Google アナリティクス利用規約」に同意します。
「日本」を選択します。
✅チェックします。
「Google とのデータ共有に適用される追加条項」に同意します。
✅チェックします。
「同意する」をクリックします。
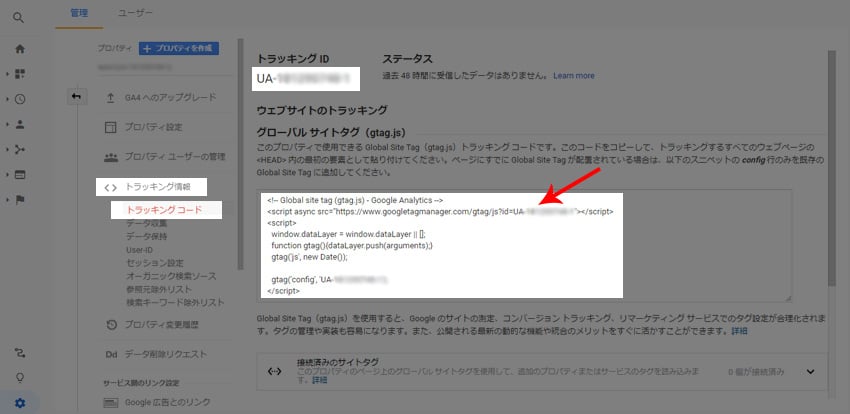
旧バージョンのみ作成した場合(UA)
旧バージョン(UA)のみ作成した場合です。

何度もGoogleアナリティクスを設定したことがある人は見慣れたページが開きます。
作成したアカウント、プロパティのページが開き、ここにあるグローバルサイトタグ(gtag.js)があります。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-●●●●●"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-●●●●●');
</script>
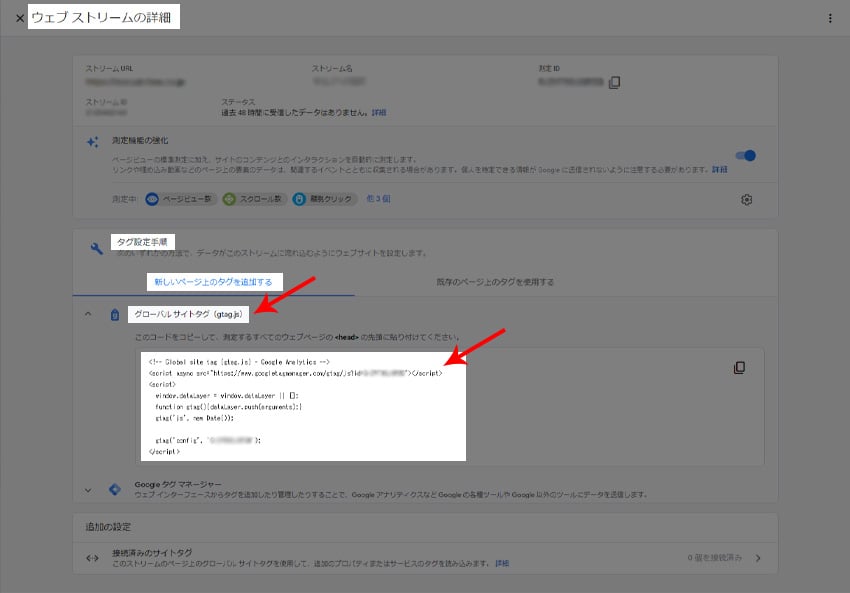
新旧バージョン両方作成した場合(GA4、UA)
新旧バージョン両方(GA4、UA)作成した場合です。

「ウェブ ストリームの詳細」が開きます。
タグ設定手順「新しいページ上のタグを追加する」のタブで、グローバル サイトタグ(gtag.js)をクリックします。
ここで表示されるタグが新しいバージョンのタグになります。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-●●●●●"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-●●●●●');
</script>
旧バージョンのプロパティも作成されているので、最後の行にあるgtagのところを新旧ふたつにすると両方の測定ができるようになります。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-●●●●●"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-●●●●●');
gtag('config', 'UA-●●●●●');
</script>
これで新旧の測定ができることは確認できましたが、あまりスマートな方法ではないような気がします。
もっと、簡単なやり方、正しいやり方がわかったら更新します。
取得したタグをコピペする
最後に、取得したタグをコピペします。
- HTMLソース
- HTMLソースを編集できる人であれば、表示されているトラッキングコードをそのままheadの最初にコピペします。
- WordPress
- プラグイン「All in One SEO」を使っている場合は、管理画面のGoogle アナリティクス IDの欄に「UA-●●●●●」のところだけコピペします。
確認
Googleアナリティクスの設定ができているか確認します。
- 設定したWebサイトURLにアクセスします。
- アナリティクスの画面「リアルタイム」でアクセスが確認できたら成功です。
自分のアクセスが計測され、グラフが動きます。
正確な計測には自分のアクセスはフィルタをかけて除外をしたほうがいいのですが、公開直後のWebサイト、ブログであればまったくアクセスがないので、自分のアクセスと気づかず喜んでいるくらいが精神的にはいいかもしれません。
まとめ
新しいGoogleアナリティクスの設定手順を解説しました。
- アカウントを設定する
- プロパティを設定する ← ここで追加するプロパティ(新旧バージョン)を選択できます
- ビジネスの概要を選択する
- 利用規約などに同意する
- ウェブ ストリームの詳細でタグを取得する
- Webサイト、ブログのHTMLにタグをコピペする
「詳細オプションを表示」のところで、旧バージョンのタグを取得できるということを説明してくれていないので、設定せずに新バージョンのタグだけが設定されてしまいます。
Google的には新バージョンを使うことをうながしているのかもしれませんが、もう少しわかりやすく、「旧バージョンはここで設定する」というような案内をしてもらいたいですね。
現時点では新バージョン(GA4)をどうしても導入しないといけないということはないです。
まだ情報も少なく、新バージョン(GA4)だけを無理に導入するとかえって混乱をまねくおそれもあります。
現時点では、以下のような対応がいいと思います。
新しいバージョンに興味がない人は旧バージョンのみでも大丈夫です。
後からでも設定できます。
- 新旧両方のバージョンを設定しておく
- 新旧バージョンを併用し、比較しながら徐々に新バージョンに慣れていく
1週間でGoogleアナリティクス4の基礎が学べる本 が、ようやく2021/9/22に発売されました。
GA4に興味がある方、GA4を書籍で学びたい方は、こちらもどうぞ。






