「画像ファイル形式はいろいろあるけど、どれを使えばいいの?」

HTMLコーディング初心者の人から、こんな質問をうけることが多いです。
画像ファイル形式にはそれぞれ特徴があり、適切に使い分ける必要があります。
私は、2015年頃からWeb制作の仕事をはじめて、160件ほどのWebサイトを制作してきました。
その間、いろいろな失敗を繰り返し、クライアントからのフィードバックや本などで勉強することにより、多くのノウハウを得ることができました。
そこで、この記事では、画像ファイル形式5つ(JPG、PNG、SVG、GIF、WEBP)、それぞれの特徴、使用用途を解説しています。
この記事を読めば、画像ファイル形式どれを使えばいいかがわかります。
画像ファイル形式
Webでよく使う画像ファイルの形式はほぼ5つです。
それぞれメリット、デメリットがあるのでこれだけでいいとはいえません。
webサイトにおいて、画像が読み込みに時間がかかるファイルになるので、用途に応じて適切に選ぶことが大切です。
jpg (ジェイペグ)
- 使用用途
- 写真 等
最も一般的な画像形式です。主に写真等の色数が多い画像に使用します。
背景が透過でない場合は、容量が小さくてすむので、ロゴ、イラスト、アイコンに使用しても大丈夫です。
- jpg画像
-

png (ピング)
- 使用用途
- ロゴ、イラスト、アイコン 等
主にロゴ、イラスト、アイコン等に使用しますが、背景切り抜きをした写真にも使用します。
容量が大きくなるので、jpg画像が使えないか、svg画像が使えないか等を検討しながら使用したほうがいいです。
- png画像
-

svg (エスヴイジー)
- 使用用途
- ロゴ、イラスト、アイコン 等
縮小、拡大してもぼやけたりしないベクター画像形式です。
一般的にillustratorで作成する画像に使用します。
ファイル自体はxml形式で記述されているので、JavaScriptやCSSを使うことにより画像を差し替えることなく色や形状を変更させることができます。
以下の記事で「deSVG」を使った方法を詳しく解説しています。
SVGをCSSで色変更する!deSVGでインラインSVGに変換!
imgタグのSVGファイルをCSSで色変更したいですか?この記事では、SVGファイルを使うメリット、imgタグのSVGファイルをインラインSVGに変換できるJavaScriptライブラリ「deSVG」の使い方を解説しています。ぜひご覧ください。
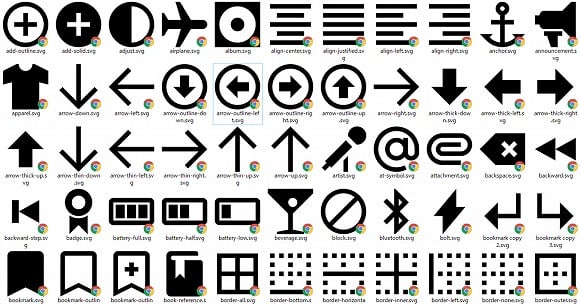
- svg画像
-
SVGファイルはデフォルトのままでは、エクスプローラのサムネイルでどんな画像なのか確認することができません。
以下の記事で、WindowsでSVGをサムネイル表示させる方法を紹介しています。
WindowsでSVGをサムネイル表示!【SVG Explorer Extension】
WindowsエクスプローラでSVGをサムネイル表示させる方法を知りたいですか?この記事では、SVG Explorer Extension(Svg See)の導入(ダウンロード、インストール)手順、導入後サムネイルが表示されないときの対処法を紹介しています。ぜひご覧ください。
gif (ジフ)
- 使用用途
- gifアニメーション
透過画像にも使えますがギザギザして画質がよくありません。
gifアニメーションを使ったwebサイトもほとんどないので基本的には使わないと思っていいです。
ブログとかだと、手軽に動画を使えるのでいいのかもしれません。
webp (ウェッピー)
- 使用用途
- 写真、ロゴ、イラスト、アイコン 等
Googleが2010年に開発した新しい画像ファイルの形式です。
ただ、通常通り、htmlやcssで指定しただけだと対応しているブラウザが限定されるので、webp画像だけでなくwebp以外の画像を用意しておく必要あります。
やや面倒ではありますが、画像サイズが小さくてすみ、Google PageSpeed Insightsでの評価も高くなるのでSEO上でも好影響が期待でき、積極的に使っていくことをおすすめします。
wordpressの場合は、プラグイン「EWWW Image Optimizer」がとても便利です。
メディアに画像をアップロードするだけでwebp画像が作成でき、他の形式の画像も圧縮させることができます。
wordpressではない場合は、少し面倒ですが、webサービス等でwebp画像を作成することが必要です。
以下、webp画像に変換できるサイトです。
webp画像を用意したら、.htaccessに以下の記述を追加することでwebpに対応することができます。
jpg画像、png画像とwebp画像を同じフォルダに用意しておくだけで使用できます。
webp画像がなければ元の画像形式が適用されるので画像のリンク切れがおこることがないので安心して使用できます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_URI}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Webサイトで画像を表示させる方法には大きく分けて2つあります。
「background-imageとimg、どちらを使えばいいのか」については、以下の記事で解説しています。
background-imageの使い方、imgタグの使い方【画像の使い分け】
HTMLコーディングのときにに画像の表示方法に悩んでいますか?この記事ではどのようにbackground-imageとimgタグを使い分ければいいか、実際にどんなところに使えばいいかを解説しています。ぜひご覧ください。
まとめ
画像ファイル形式の使い分け方法について解説しました。
- 写真にはJPG形式
- 透過がある画像、切り抜き写真にはPNG形式
- ロゴ、イラスト、アイコンにはSVG形式
- Gifアニメーションが必要なときのみGIF形式
- JPG形式、PNG形式を用意しておいたうえで、変換させることができればWEBP形式も使用する