
「レスポンシブコーディングの作業効率化をしたい」
「Responsivelyでどんなことができるの?」

「Responsively」は、ひとつのアプリで複数サイズのデバイスを表示させることができ、レスポンシブコーディングの作業を効率化することができます。
Chromeだと拡張機能の追加でないと対応できないことも、標準機能とされている機能もあります。
そんな便利なWeb制作ツール「Responsively」について解説します。
この記事では、こんなことがわかります。
- インストール方法
- 使い方
- 使ってみてのレビュー
以下、公式サイトです。
Responsively App - A Web Developer's Browser
A dev-tool that aids faster and precise responsive web development.
インストール方法
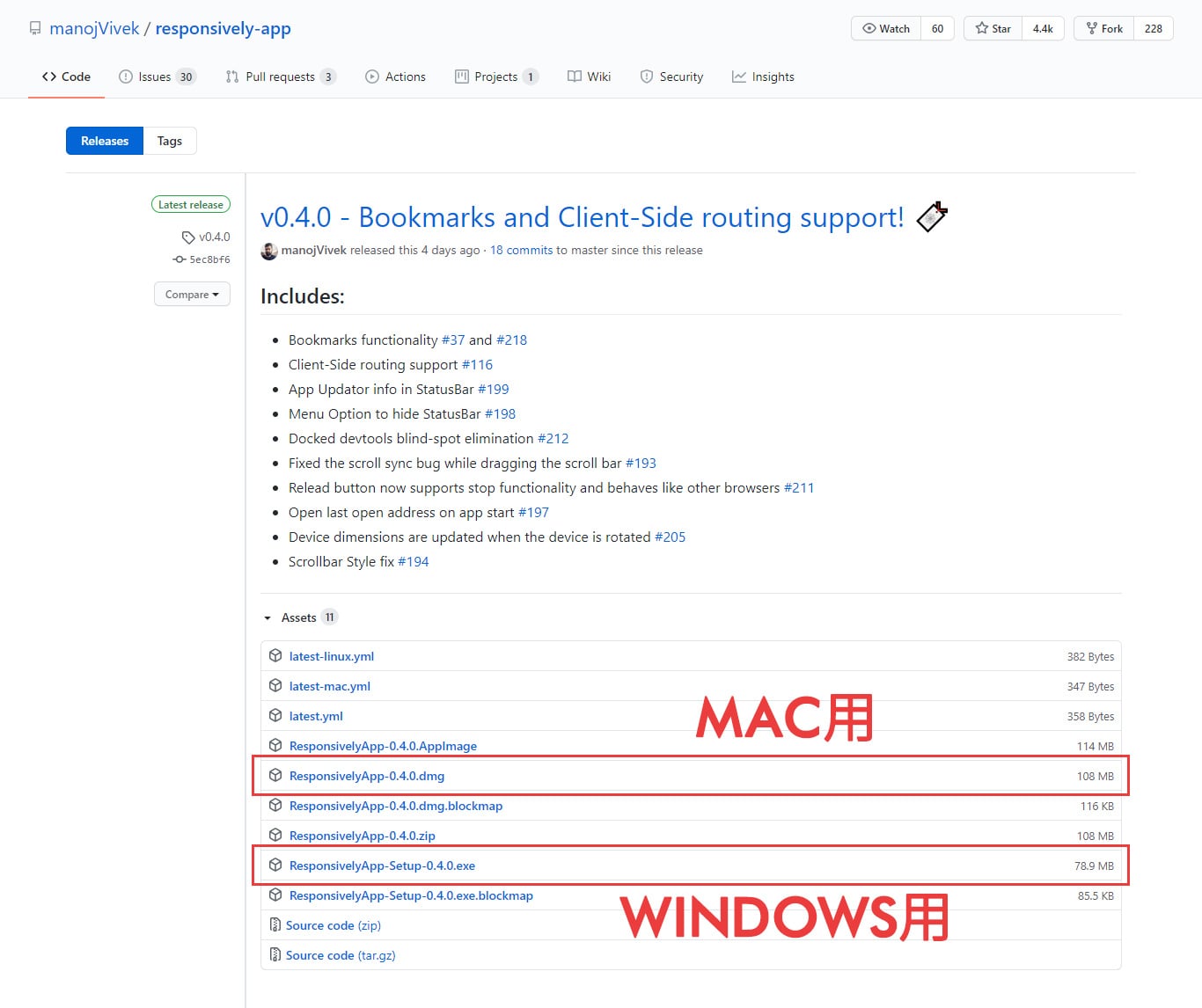
Releases · responsively-org/responsively-app
A modified web browser that helps in responsive web development. A web developer's must have dev-tool. - responsively-org/responsively-app
GitHubのページからダウンロードします。

ダウンロードしたファイルをクリックするとインストールが始まります。

ダウンロード後、特に設定などは必要なく使うことができます。
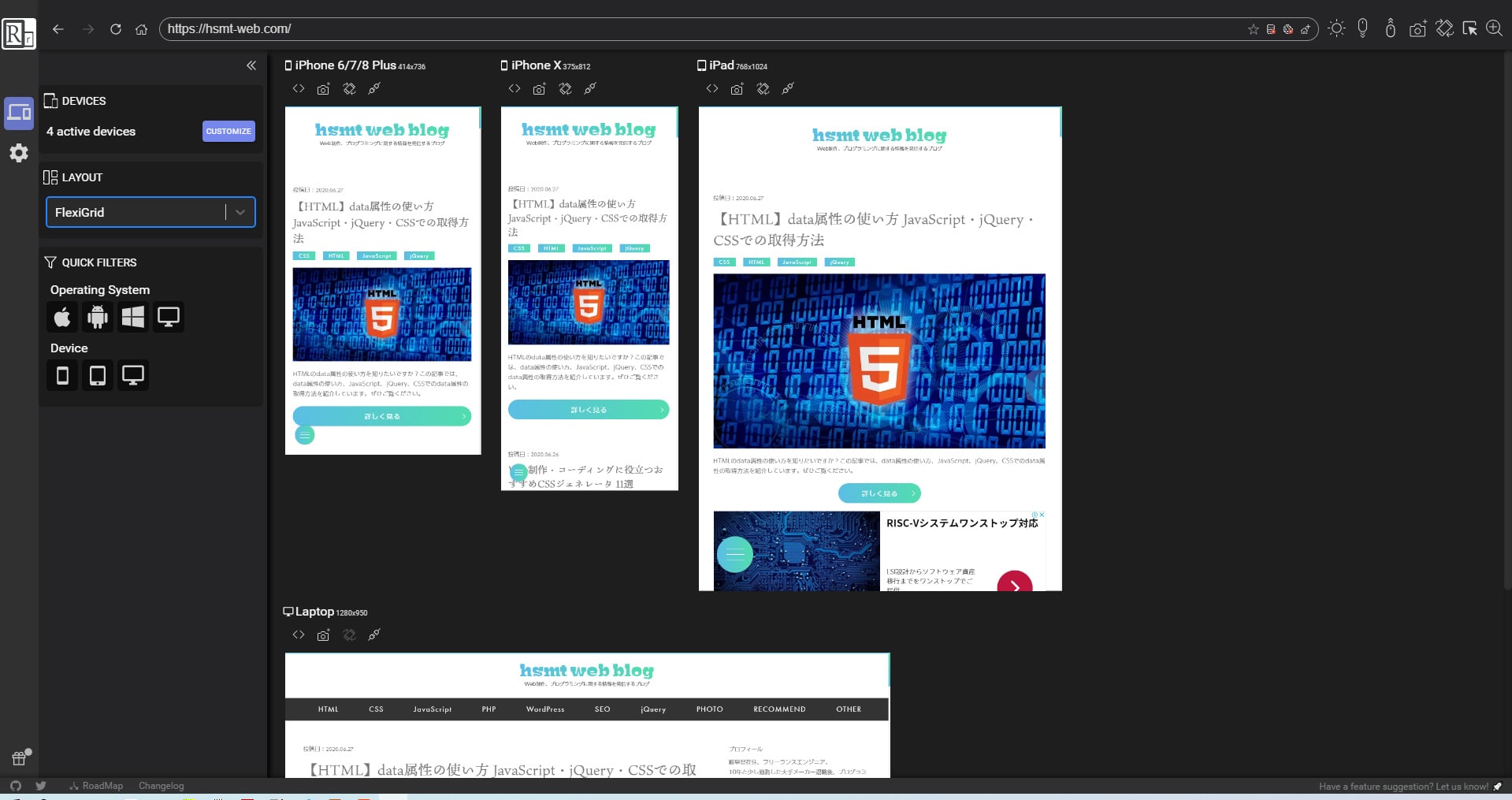
使い方
URLをアドレスに入力すれば通常のブラウザと同様に表示されます。
右上のアイコン
右上に表示されるアイコンから、1クリックで以下の機能が使えます。
- Switch color scheme (ライトモード / ダークモードの切り替え)
- Scroll Down (スクロールダウン)
- Scroll Up (スクロールアップ)
- Take Screenshot (スクリーンショット)
- Tilt Device (デバイス向き)
- Inspect Element (開発ツール)
- Zoom In/Out (ズームイン / ズームアウト)
アドレスバーのアイコン
アドレスバーのアイコンから、以下の機能が使えます。
- Add to Bookmarks (ブックマークの追加)
- Delete Storage (ストレージの削除 ※まだ動作してない)
- Delete Cookies (クッキーの削除 ※まだ動作してない)
- Set as Homepage (ホームページの設定)
個別のアイコン
個別のアイコンから、以下の機能が使えます。
- Open DevTools (個別の開発ツール)
- Take Screenshot (個別のスクリーンショット)
- Tilt Device (個別のデバイス向き)
- Disable event mirroring (ミラーリング解除)
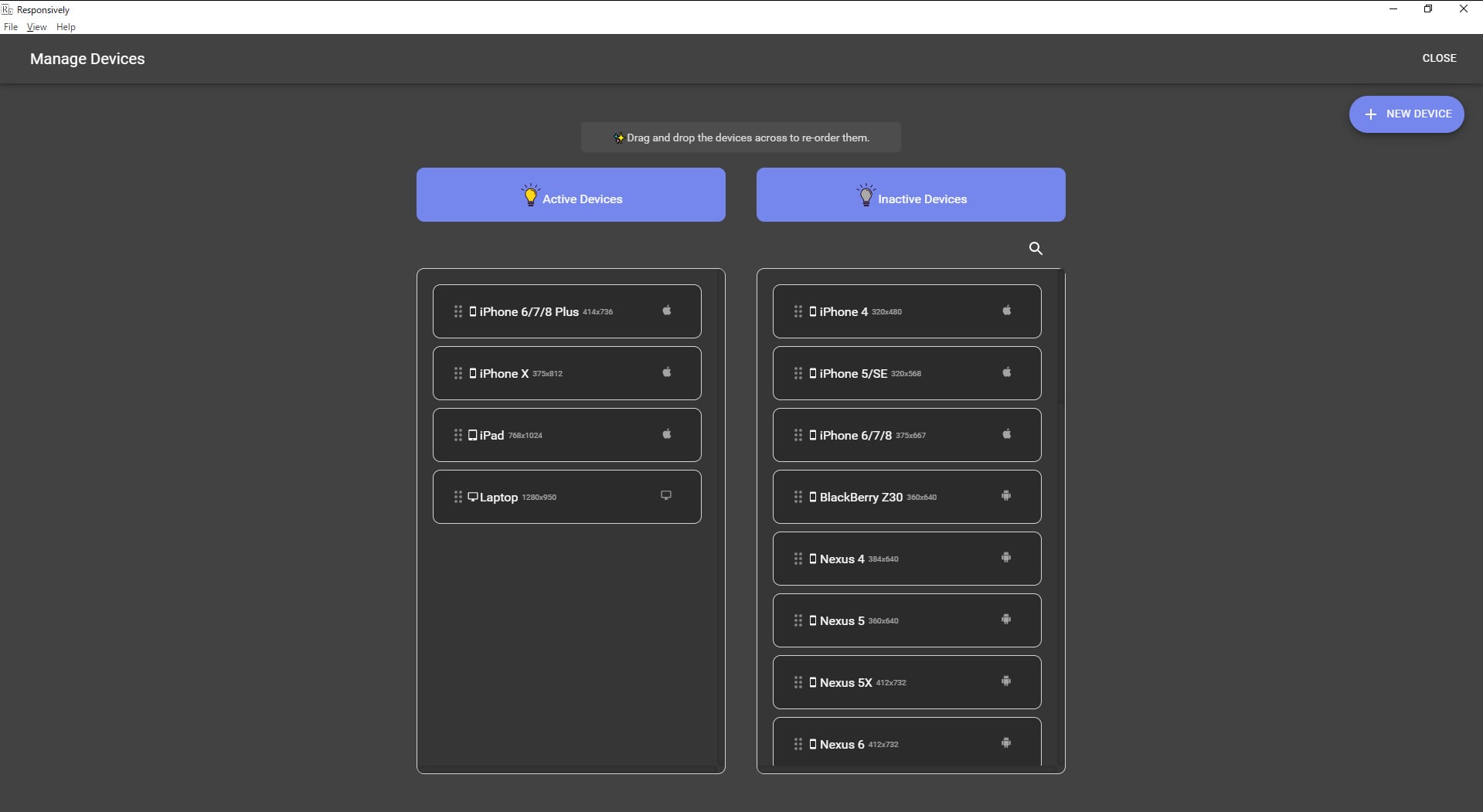
表示設定

DEVICE
「Active Devices」「Inactive Devices」をドラッグ&ドロップで設定できます。
「+ NEW DEVICE」で、登録されていない端末を登録できます。

LAYOUT
- FlexGrid (折り返し)
- Horizontal (折り返しがない横並び)
- Individual (デバイスタブ切り替え)
Horizontalのとき、横スクロールがないのが疑問です。
こういうところが開発中なのかな。
QUICK FILTER
「Operating System」「Device」でのフィルター(絞り込み)ができます。
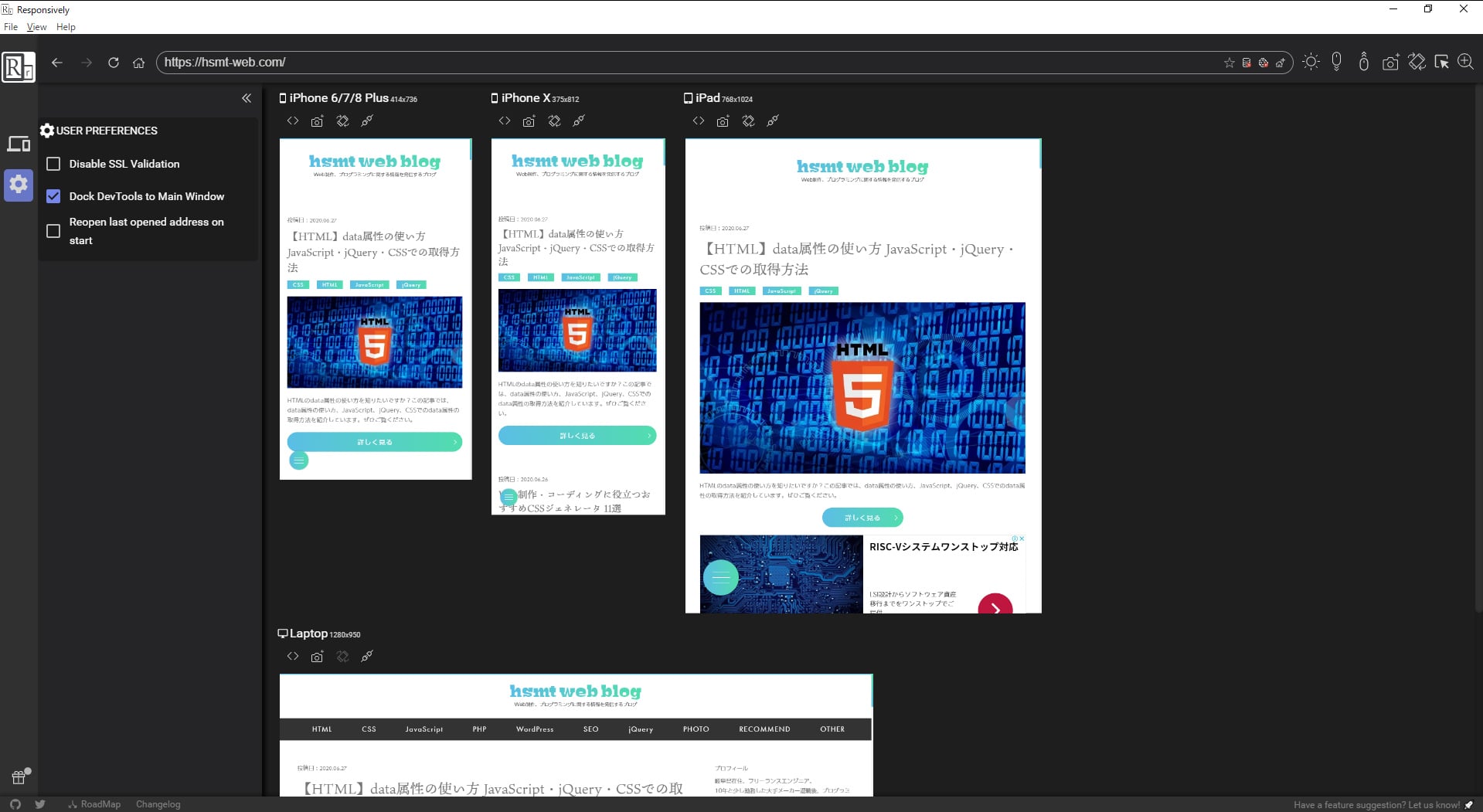
USER PREFERENCES (環境設定)

- Disable SSL Validation (SSLバリデーションを解除するか)
- Dock DevTools to Main Window (開発ツールをメインウインドウ内に表示するか)
- Reopen last opened address on start (再起動時、現在のページで起動するか)
レビュー
少し使ってみてのレビューです。
- よかったこと
-
- 複数デバイスの操作が同時に動く(ミラーリング)
- Chromeだと拡張機能で追加する機能がデフォルトで使える。
- ダークモード
- スクリーンショット
- デバイス向き
- ズームイン / ズームアウト
- メディアクエリの切り替えだけでなく、ユーザーエージェントでの切り替えにも対応できる。
- もう少しなこと
-
- PCの複数ブラウザ確認ができるわけではない。
(Chrome、IE、Edge、Firefox、safariなどそれぞれで確認する必要がある) - ローカルファイルには対応していない。
(xampp、mamppなどローカルサーバー環境が必要) - やや固まりやすい(応答なしになる)
(通信環境、PCスペック、マルチタスクの影響もあるかも) - タブ切り替えがない
(制作ツールなので複数サイト起動させておく必要はないか)
- PCの複数ブラウザ確認ができるわけではない。
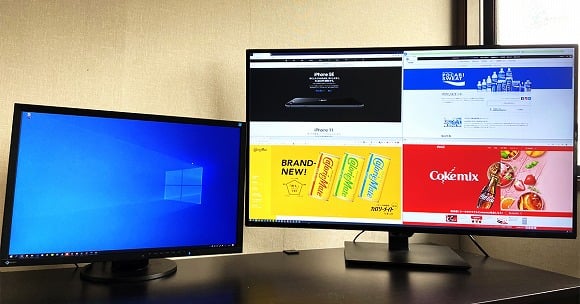
大画面4Kモニターを使えば、Responsivelyだけでなく、複数ブラウザを同時に開いておけるので、さらに作業効率が上がります。
42.5インチ4Kモニター「43UN700-B」については、こちらの記事で解説しています。
LG 43UN700-Bのレビュー【42.5インチ 4Kモニター BAJP同等】
LGの42.5インチ4Kモニター『43UN700-B』の購入を検討していますか?この記事では43UN700-Bのレビュー、感想、実際に使ってみてのメリット、デメリットやおすすめする人、おすすめしない人について紹介しています。ぜひご覧ください。
まとめ
Responsivelyについて紹介しました。
まだ正式リリースされているわけではないので、今後、さらに使いやすくなったり、さらに機能が追加される可能性はあります。
以下サイトでも紹介されています。
レスポンシブの確認がこれで快適に!複数のスクリーンサイズで同時に確認できる無料ツール -Responsively App
レスポンシブの確認ツールやサービスをいろいろ紹介してきましたが、ついに本命とも言える無料ツールの登場です! Windows, macOS, Linux対応で、しかもオープンソース、快適にレスポンシブの
YouTubeチャンネル「しまぶーのIT大学」で詳しく紹介されています。