
「簡単にHTMLソースの構文チェックをしたい」
「HTMLエラーチェッカーの使い方を知りたい 」

こういった悩みにお答えします。
私は、2015年頃からWeb制作の仕事をはじめて、160件ほどのWebサイトを制作してきました。
その間、いろいろな失敗を繰り返し、クライアントからのフィードバックや本などで勉強することにより、多くのノウハウを得ることができました。
そこで、この記事では、HTMLエラーチェッカーの基本的な使い方、オプションの設定方法について解説しています。
この記事を読みHTMLエラーチェッカーを導入することで、HTMLコーディングのケアレスミス、ミスをしたことによる表示崩れなどを削減し、高品質のコーディングをすることができます。
- 目次
HTMLエラーチェッカーの使い方
2020年7月15日、「HTMLエラーチェッカー」がChrome ウェブストアに復活したようです。
Chrome ウェブストアから拡張機能追加

Chrome ウェブストアから拡張機能「HTMLエラーチェッカー」を追加します。
- Chrome ウェブストア
- HTMLエラーチェッカー
便利なおすすめのChrome拡張機能をこちらの記事にまとめています。
Web制作を効率化!HTMLコーディングに役立つ おすすめChrome拡張機能11選
Web制作を効率化したいですか?この記事では、HTMLコーディングに役立つGoogle Chromeの拡張機能を紹介します。拡張機能を使うことでコーディングの作業性が向上します。ぜひご覧ください。
基本的な使い方
HTMLエラーをチェックしたいページをアクティブタブにした状態で、Chromeアドレスバーの右あたりに表示されている「HTMLエラーチェッカー」のアイコンボタンをクリックします。
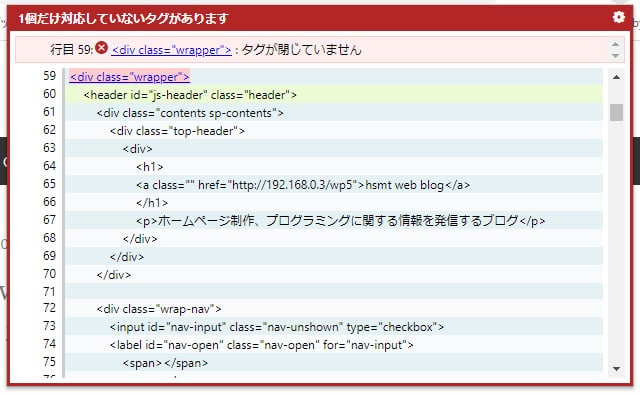
エラーがあれば、赤枠で表示され「閉じタグがない」「開始タグがない」といったエラーが発生している行を教えてくれます。
これを手がかりにHTMLを修正します。
前後の行が影響してエラーが発生している可能性もあるので、状況に応じて修正します。

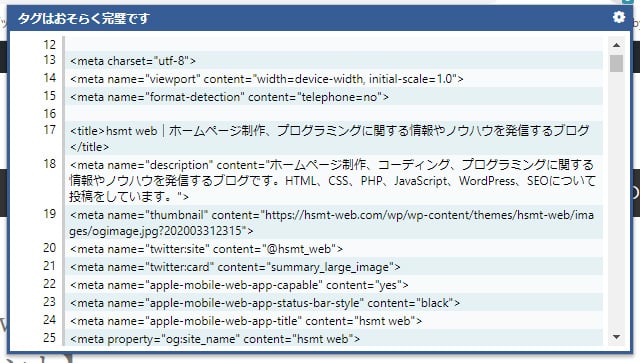
エラーがない場合は青枠表示になります。

オプションの使い方
自動チェックを有効にする
「自動チェックを有効にする」をONにします。
これでアイコンをクリックしなくても、自動でエラーチェックをしてくれます。

「フィルタリング用のURLを設定」の入力欄に何も入力しなければすべてのページがチェックされます。
コーディング作業中だけでなく、閲覧しているだけのサイトでもチェックされます。
エラーチェックするページ、サイトを限定したい場合はここにURLを入力します。
- 注意事項
- formがあるページなどで挙動がおかしくなる場合は、「自動チェックを有効にする」をオフにしてください。
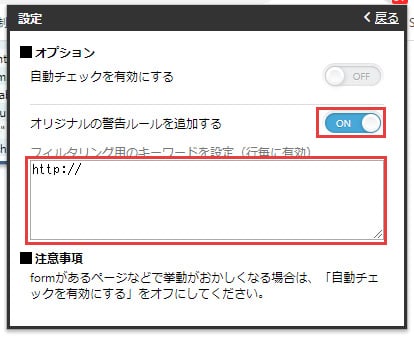
オリジナルの警告ルールを追加する
「オリジナルの警告ルールを追加する」をONにします。

「フィルタリング用のURLを設定」の入力欄にチェックしたいキーワードを入力します。
- どんなときに使うか?
- 例えば、SSL対応のサイトであれば、
「『http://』(SSL未対応)の外部サイトをコーディングに含めていないか」の確認に使えます。
キーワード入力欄に『http://』を入力します。
HTMLエラーチェッカーの代替
HTMLエラーチェッカーの代替として、「HTML Validator」というものがありました。
少し使ってみた感想です。
- エラーチェックが厳しすぎてエラーばかりになってわかりにくい(設定できるかも)
- エラー表示がポップアップでなく、開発ツールなのがあつかいにくい
- 基本、英語なのでわかりにくい
やはりHTMLエラーチェッカーがシンプルで使いやすいですが、復活するまでは「HTML Validator」を使うことも検討してみてください。
HTML Validator - Chrome Web Store
Add HTML Validator in Developer Tools
以下サイトで使い方が解説されています。
Firefox向けの解説ですが、Chrome向けもほぼ同じようです。
まとめ
HTMLエラーチェッカーの使い方について解説しました。
HTMLエラーチェッカーでは、以下の機能を使うことができます。
- アイコンをクリックしてHTMLソースのチェック
- アイコンもクリックせずHTMLソースの自動チェック(オプション)
- オリジナルの警告ルールを追加(オプション)
初心者のうちは入力ミスがあっても気づかず作業をすすめて、あとから修正に時間がかかることが多いです。
こういったことを少なくするためにも、便利な機能はどんどん使っていったほうがいいです。