「Font Awesomeの読み込みが遅い」
「Font Awesomeのサイズを小さくして PageSpeed Insights のスコアを上げたい 」

こういった悩みにお答えします。
Font Awesomeをできるだけ小さくして読み込む方法
ダウンロード
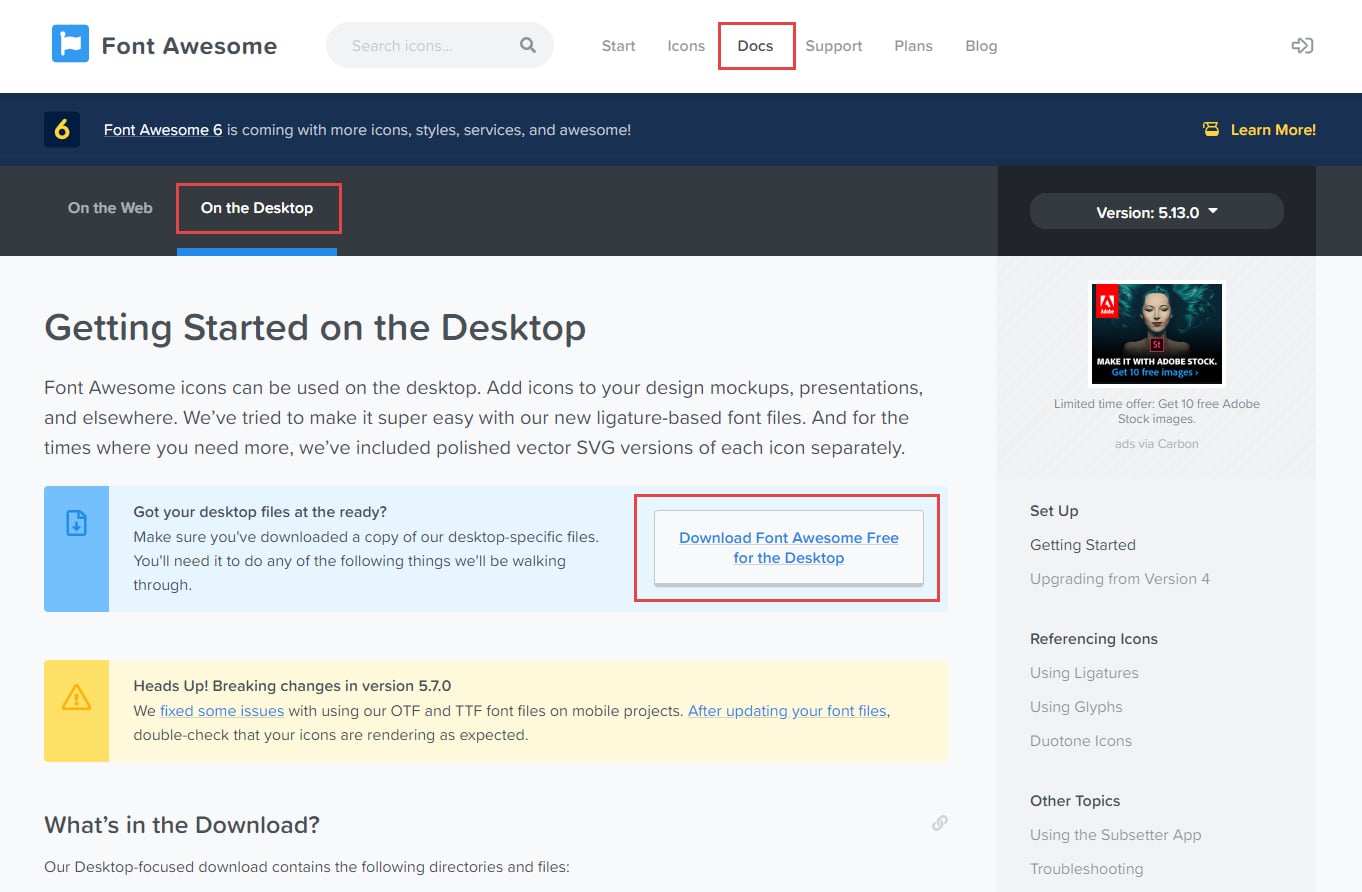
Font Awesome公式サイトダウンロードページへアクセスします。
「Download Font Awesome Free for the Desktop」ボタンをクリックします。
ファイル一式がダウンロードされます。

ダウンロードしたzipファイルを解凍します。
CSSファイルの場合
解凍したフォルダから「webfonts」「css」フォルダを、ルートディレクトリに移動します。
一般的なHTMLの場合、ルートディレクトリに移動します。
「css」フォルダ内の「all.css」ファイルをクリックします。
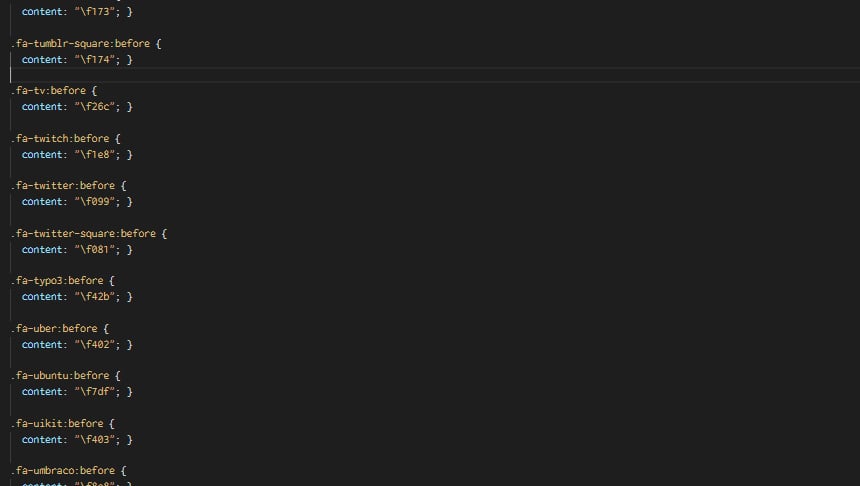
使わないアイコンフォントのCSSがたくさんあるので、必要なアイコンフォント以外を削除します。
//例
.fa-500px:before {
content: "\f26e"; }
.fa-accessible-icon:before {
content: "\f368"; }
・
・
・

注意点
現実的な流れとしては、以下のどちらかでコーディングをすすめるのがおすすめです。
- 最初にアイコンフォントを全部削除して、「all.css」に必要なアイコンフォントだけを追加していく。
- 「all.css」はダウンロードしたままコーディングしていき、最後にまとめて不要なアイコンフォントを削除する。
SCSSファイルの場合
※以下の説明はSCSSが使用できる環境ができている前提です。
解凍したフォルダから「webfonts」「scss」フォルダを、ルートディレクトリに移動します。
一般的なHTMLの場合、ルートディレクトリに移動します。
「scss」フォルダ内の「_icons.scss」ファイルをクリックします。
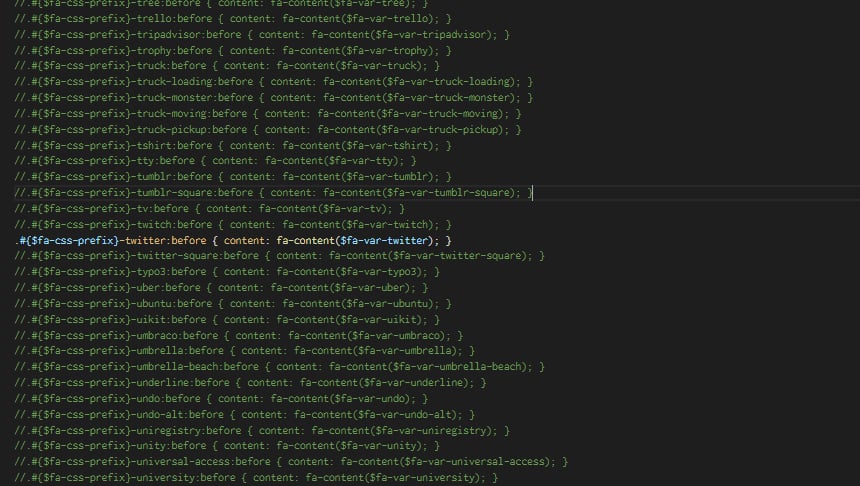
使わないアイコンフォントのSCSSがたくさんあるので、必要なアイコンフォント以外をコメントアウトします。
//例
//.#{$fa-css-prefix}-500px:before { content: fa-content($fa-var-500px); }
//.#{$fa-css-prefix}-accessible-icon:before { content: fa-content($fa-var-accessible-icon); }
・
・
・
CSSファイルは「webfonts」と同じ階層に出力させてください。
gulp等の詳細な設定にもよりますが、SCSSの場合はコメントアウトで、不要な記述を削除してCSSファイルにすることができます。
できれば、改行や不要な空白も削除するほうがよりCSSのファイルサイズを圧縮できます。

- POINT
- 最初にすべてコメントアウトする。
使用するアイコンフォントだけコメントアウトを外していく。
まとめ
Font Awesomeをできるだけ小さくして読み込む方法を紹介しました。
Font AwesomeのCSSファイルはサイズが大きいので、「all.css」のまま使用せず、不要なアイコンフォントは削除することをおすすめします。
Font Awesome 6が、近々リリースされるようです。
仕様が変わるかもしれませんので注意してください。