lightgallery.jsの使い方!モーダル・ポップアップを簡単設置!【jQuery不要】
この記事は、最初の投稿から5年以上が経過しています。
最終更新から1906日が経過しています。

「モーダルウインドウ・ポップアップウインドウを簡単に設置したい」
「lightgallery.jsの使い方を知りたい」

こういった悩みにお答えします。
jQueryを使わずに設置するには、「lightgallery.js」が便利です。
この記事では、以下のことがわかります。
- lightgallery.jsの特徴
- lightgallery.jsの使い方
記事を読み終えると、Webサイトの画像や動画をクリックして拡大表示することができるようになります。
- 目次
lightgallery.jsの特徴
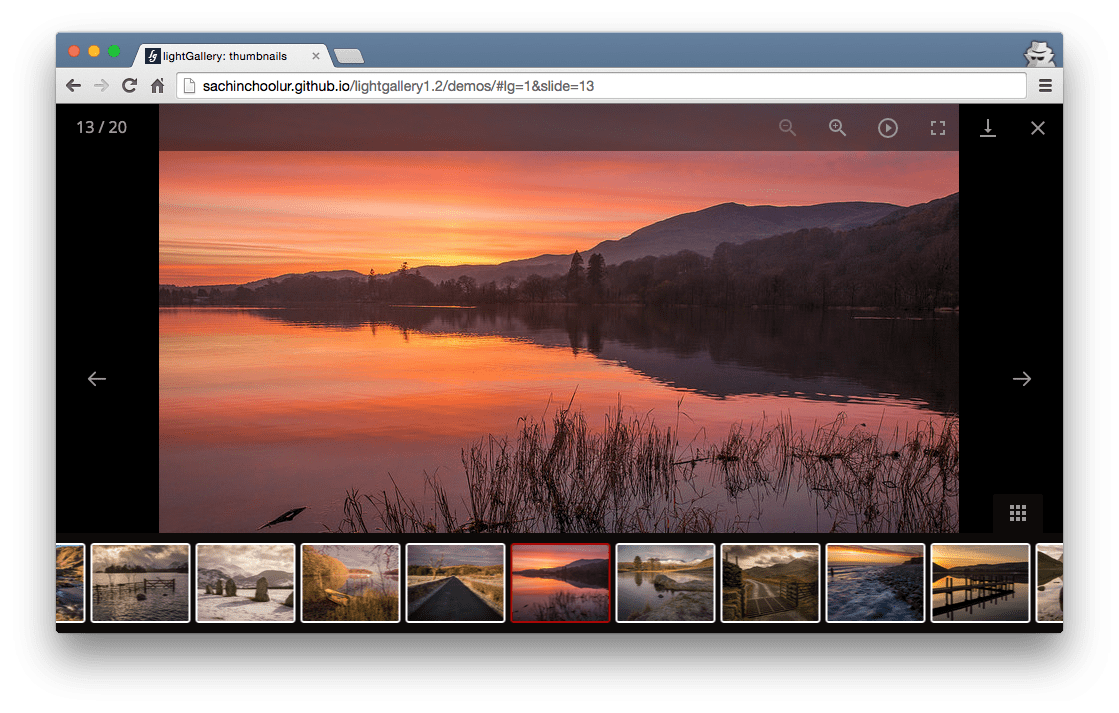
以下、lightgallery.jsのデモサイトです。
Warning: Undefined array key 0 in /home/hashi84/hsmt-web.com/public_html/wp/wp-content/themes/hsmt-web/functions/custom_ogp.php on line 38
Warning: Undefined array key 0 in /home/hashi84/hsmt-web.com/public_html/wp/wp-content/themes/hsmt-web/functions/custom_ogp.php on line 45
Warning: Undefined array key 0 in /home/hashi84/hsmt-web.com/public_html/wp/wp-content/themes/hsmt-web/functions/custom_ogp.php on line 64
Warning: Undefined array key 0 in /home/hashi84/hsmt-web.com/public_html/wp/wp-content/themes/hsmt-web/functions/custom_ogp.php on line 66
A customizable, modular, responsive, lightbox gallery. No dependencies. With tons of features such as thumbnails, youtube, vimeo and html5 videos, touch and drag suppot.. etc
メリット
- jQueryがいらない
- 機能ごとにJavaScriptファイルが分かれているので、読み込みファイルサイズを最低限にすることができる
デメリット
- 機能ごとにJavaScriptファイルが分かれているので、慣れていないと設定がやや難しい
- 同じ作者で、jQueryが必要な「jQuery lightgallery」というプラグインがあり、情報が混在していてどの情報が求めている情報なのか判断が必要。
jQueryを使うことを気にしないのであれば、「jQuery lightgallery」を使ってもいいかもしれません。
A lightweight, modular, JavaScript image and video lightbox gallery plugin. Available for React.js, Vue.js, Angular, and TypeScript.
- POINT
- Googleで「lightgallery」を検索した場合、jQuery lightGalleryと情報が混在していて間違えやすいです。
この記事で紹介しているのは、jQuery不要な「lightgallery.js」なので注意してください。
lightgallery.jsの使い方
準備 (プラグイン読み込み)
lightgallery.jsのJSとCSSを読み込みます。
CSSはhead内、JSはbody閉じタグ直前で読み込みます。
// lightgallery.js CSS <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/lightgallery-js/1.2.0/css/lightgallery.min.css" /> // lightgallery.js JavaScript <script src="//cdnjs.cloudflare.com/ajax/libs/lightgallery-js/1.2.0/js/lightgallery.min.js"></script>
ダウンロードしたファイルを使いたい場合は、GitHubからダウンロードします。
Full featured JavaScript image & video gallery. No dependencies - sachinchoolur/lightgallery.js
HTML、JavaScriptの書き方
基本設定 (ID)
親要素IDを指定します。
imgタグには通常で表示される画像、aタグには拡大で表示させる画像を指定します。
<div id="lightgallery-default">
<a href="apple.jpg">
<img src="apple.jpg" width="320" height="240" />
</a>
<a href="rendering.jpg">
<img src="rendering.jpg" width="320" height="240" />
</a>
<a href="tap.jpg">
<img src="tap.jpg" width="320" height="213" />
</a>
</div>
親要素のIDを指定します。
<script>
lightGallery(document.getElementById("lightgallery-default"));
<script>
基本設定 (class)
親要素にclassを指定します。
imgタグには通常で表示される画像、aタグには拡大で表示させる画像を指定します。
<div class="lightgallery-default">
<a href="apple.jpg">
<img src="apple.jpg" width="320" height="240" />
</a>
<a href="rendering.jpg">
<img src="rendering.jpg" width="320" height="240" />
</a>
<a href="tap.jpg">
<img src="tap.jpg" width="320" height="213" />
</a>
</div>
親要素のclassを指定します。
<script>
lightGallery(document.querySelector(".lightgallery-default"));
<script>
- POINT
- JavaScriptのquerySelectorで指定するときは、classを意味する「.」が必要なので忘れないように注意!
基本設定 (aタグ以外)
HTMLコーディングするとき、現実的には、aタグだけで画像を並べるよりも、divやul,liなどで画像、テキストをまじえてコーディングするときのほうが多いです。
このときは、aタグにこだわる必要はなく、リスト子要素(下の例であればliタグ)のdata-src属性に拡大画像を指定します。
これでaタグのhref属性に指定したときと同じように拡大画像があつかわれます。
<ul class="lightgallery-default2">
<li data-src="apple.jpg">
<img src="apple.jpg" width="320" height="240" />
</li>
<li data-src="rendering.jpg">
<img src="rendering.jpg" width="320" height="240" />
</li>
<li data-src="tap.jpg">
<img src="tap.jpg" width="320" height="213" />
</li>
</ul>
親要素のclassを指定します。
<script>
lightGallery(document.querySelector(".lightgallery-default"));
<script>
- POINT
- JavaScriptのquerySelectorで指定するときは、classを意味する「.」が必要なので忘れないように注意!
オプション追加
オプションを設定する場合は、lightgallery.js本体より下で、必要な機能のJavaScriptを読み込みます。
- ズーム
- 動画
- フルスクリーン
- SNSシェアボタン
- ギャラリーURLパラメータ
- オートプレイ
- ページ送り
// ズーム <script src="https://sachinchoolur.github.io/lightgallery.js/lightgallery/js/lg-zoom.js"></script> // 動画 <script src="https://sachinchoolur.github.io/lightgallery.js/lightgallery/js/lg-video.js"></script> // フルスクリーン <script src="https://sachinchoolur.github.io/lightgallery.js/lightgallery/js/lg-fullscreen.js"></script> // SNSシェアボタン <script src="https://sachinchoolur.github.io/lightgallery.js/lightgallery/js/lg-share.js"></script> // ギャラリーURLパラメータ <script src="https://sachinchoolur.github.io/lightgallery.js/lightgallery/js/lg-hash.js"></script> // オートプレイ <script src="https://sachinchoolur.github.io/lightgallery.js/lightgallery/js/lg-autoplay.js"></script> // ページ送り <script src="https://sachinchoolur.github.io/lightgallery.js/lightgallery/js/lg-pager.js"></script>
jQueryが必要でモーダル・ポップアップを設置できるプラグイン「fancybox3」については、こちらの記事で詳しく解説しています。
fancybox3の使い方、カスタマイズ例(v3.5) ポップアップ簡単設置【jQuery】
モーダルウインドウ・ポップアップウインドウを簡単に設置したいですか?この記事では、jQueryプラグインfancyboxの使い方を紹介しています。ぜひご覧ください。
まとめ
lightgallery.jsの特徴、使い方を紹介しました。
追加機能のJavaScriptファイルが分かれているのがめずらしいですが、読み込むだけで機能が追加される機能もあります。
jQueryが必要なプラグインより読み込み速度が速くなることが期待できます。
Web制作を効率化したい!よく使うおすすめJavaScript、jQueryプラグイン、ライブラリ 9選
Web制作を効率化したいですか?この記事では、Web制作でよく使うスライダー、スクロールエフェクト、モーダルウィンドウ、郵便番号から住所を自動入力などに便利なJavaScript、jQueryのプラグイン、ライブラリを紹介しています。ぜひご覧ください。