「Webサイトをダークモードに対応させる方法を知りたい」
「Webサイトをダークモードに切り替える方法を知りたい」

こういった悩みにお答えします。
- 目次
ダークモードに対応させる方法
Webサイトをダークモードに対応させるには、CSSのメディアクエリを使います。
レスポンシブコーディングするときと同じ書き方で大丈夫です。
ダークモードに対応するだけなので、背景色や文字色を黒系の色になるように上書きしていくことになります。
@media (prefers-color-scheme: dark){
/* ここにダークモード用のCSSを書く */
}
bodyでダークモードのときに白黒を入れ替える指定をする場合は、以下のようになります。
(この例であれば、通常時の指定は無くてもいいです)
body {
color: #000;
background-color: #fff;
}
@media (prefers-color-scheme: dark){
body {
color: #fff;
background-color: #000;
}
}
すでに公開しているWebサイトでも対応することは難しくないと思います。
ただ、できるだけ透過を使わず背景色を含めたスライスをしている場合は、ダークモードにしたときに背景がおかしくなるので注意が必要です。
特にロゴが透過になっていないことが多いと思います。
- POINT
- ダークモードに対応するときは、背景色を含めたスライスはせず、背景を透過させる必要があります。
IEはダークモードに対応していません。
デザインが崩れたりひどい状態になるわけではないので、無理に対応させる必要はないと思います。
どうしても対応させたい場合は、JavaScriptを使ってCSSを切り替えることになります。
ダークモードへの切り替え方
Windows
Windowsでは以下の手順でダークモードに切り替えることができます。
エクスプローラ、Chrome、firefox等対応しているものはすべてダークモードに切り替わります。
「Windowsの設定」を開く
以下の方法で、「Windowsの設定」を開きます。
- 「 (スタートボタン) 」を右クリック → 「設定」をクリック
- 「 (スタートボタン) 」をクリック → 「」をクリック
ショートカットキーでも開くことができます。
- ショートカットキー
- + I
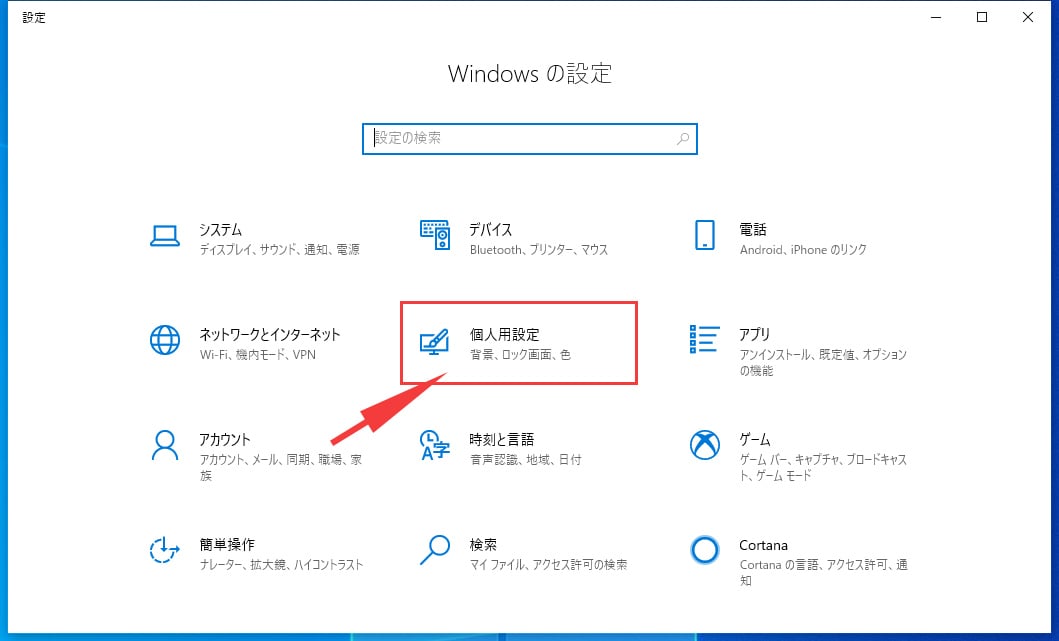
「個人用設定」をクリック
「Windowsの設定」画面で「個人用設定」をクリックする。

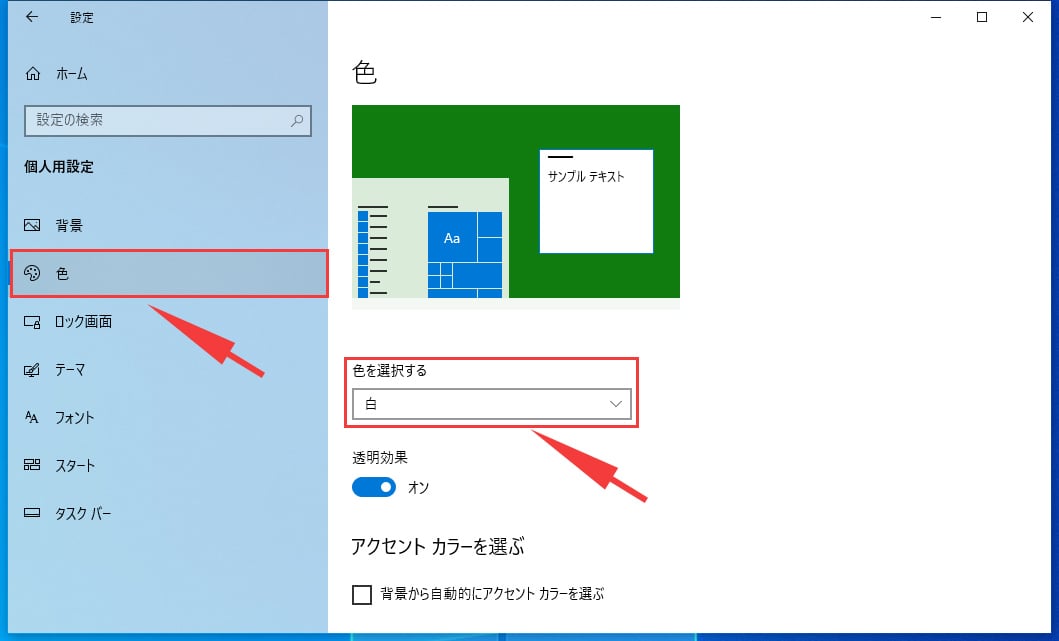
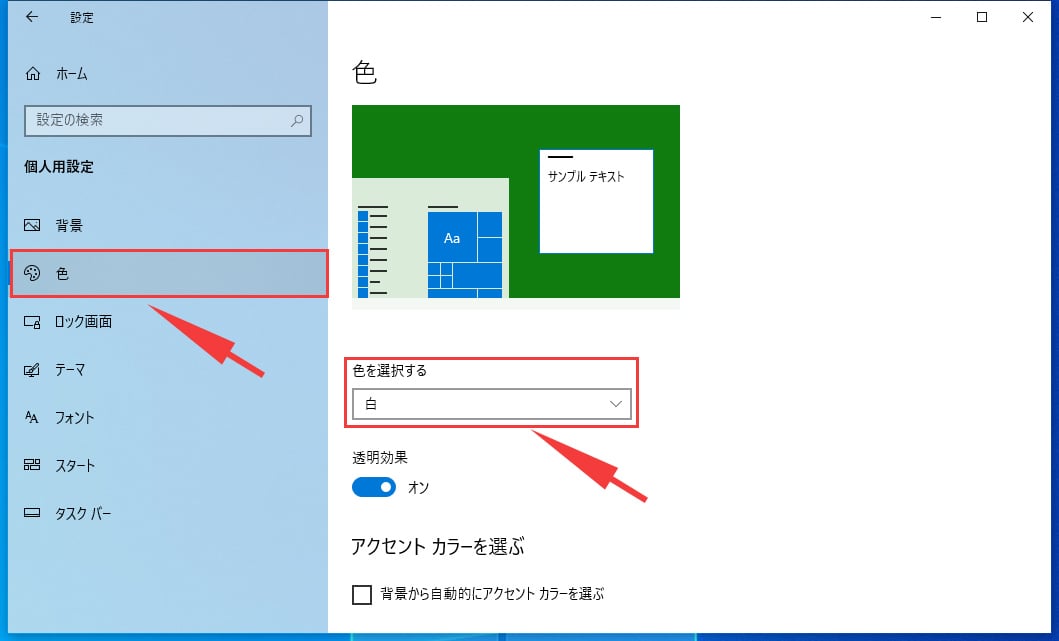
「色」をクリック

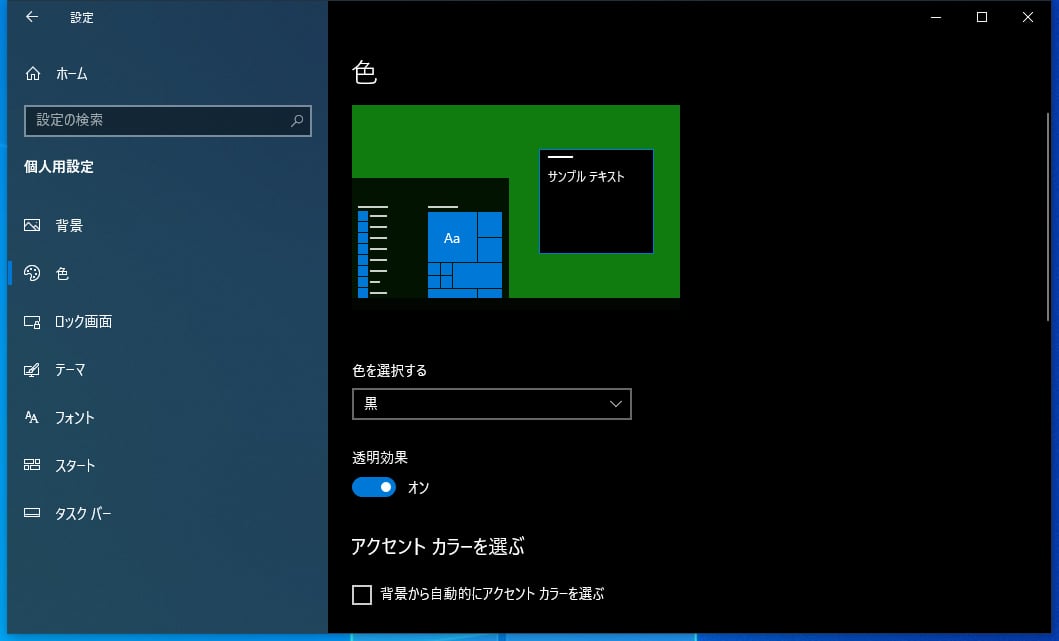
「色を選択する」で「黒」を選択

ダークモードに切り替わります。

その後、ずっとダークモードのままであれば、この方法でいいですが、コーディング時に何度も切り替える必要がある場合は、若干、手間がかかります。
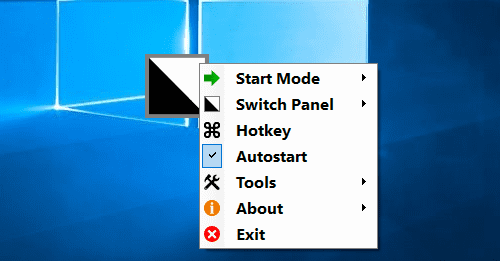
ダークモードを簡単に切り替えるには「Easy Dark Mode」というフリーソフトが便利です。
「Easy Dark Mode」Windowsの“ダークモード”と“ライトモード”を簡単に切り替え
iPhone
iPhoneでは以下の手順でダークモードに切り替えることができます。
ホーム画面で「設定」をタップ

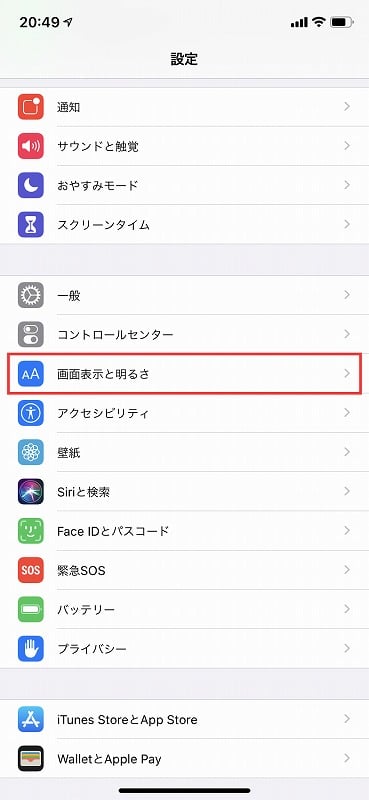
「画面表示と明るさ」をタップ

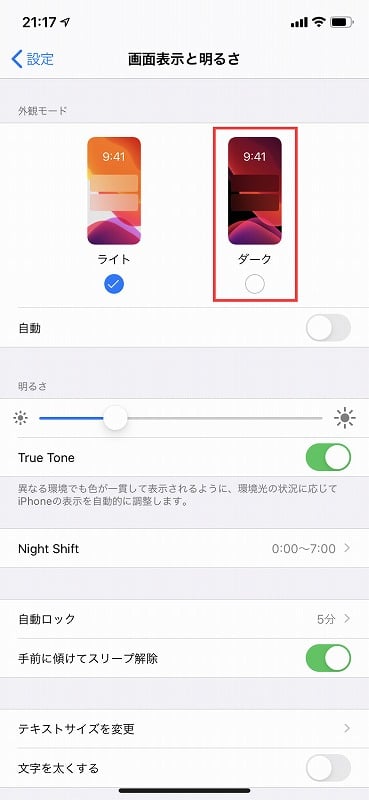
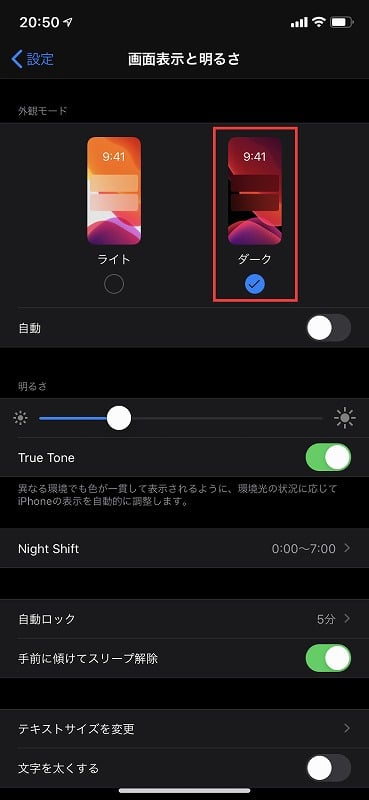
外観モード「ダーク」をタップ


Webサイト
ダークモードに対応しているWebサイトであれば、Windowsをダークモードに切り替えることで自動で切り替わります。
一部のサイトでは自動で切り替わることはなく、個別で設定できるWebサイトもあるのでいくつか紹介します。
YouTube
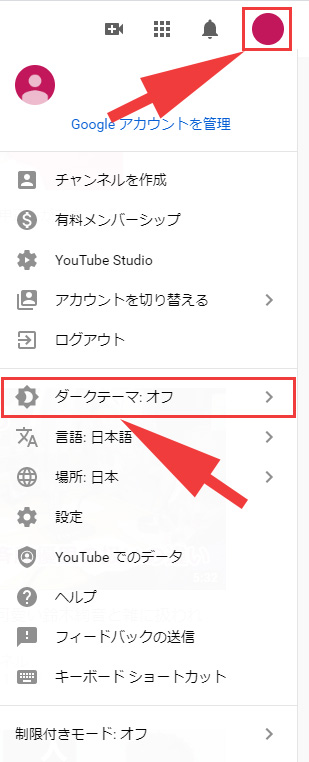
画面右上のアイコンをクリックする。
「ダークモード:オフ」をクリックする。

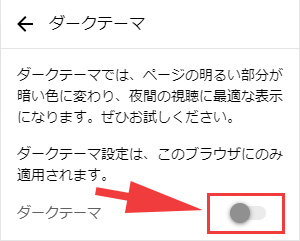
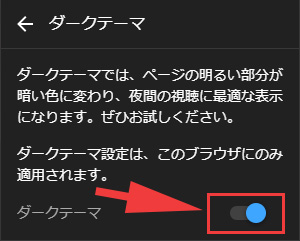
ダークモード右のスイッチ部分をクリックする。

ダークモードに切り替わります。

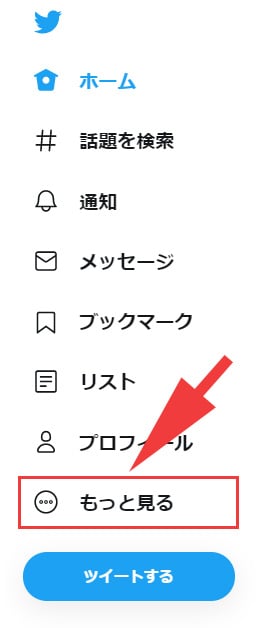
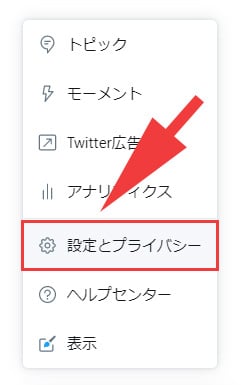
「もっと見る」をクリックする。

「設定とプライバシー」をクリックする。

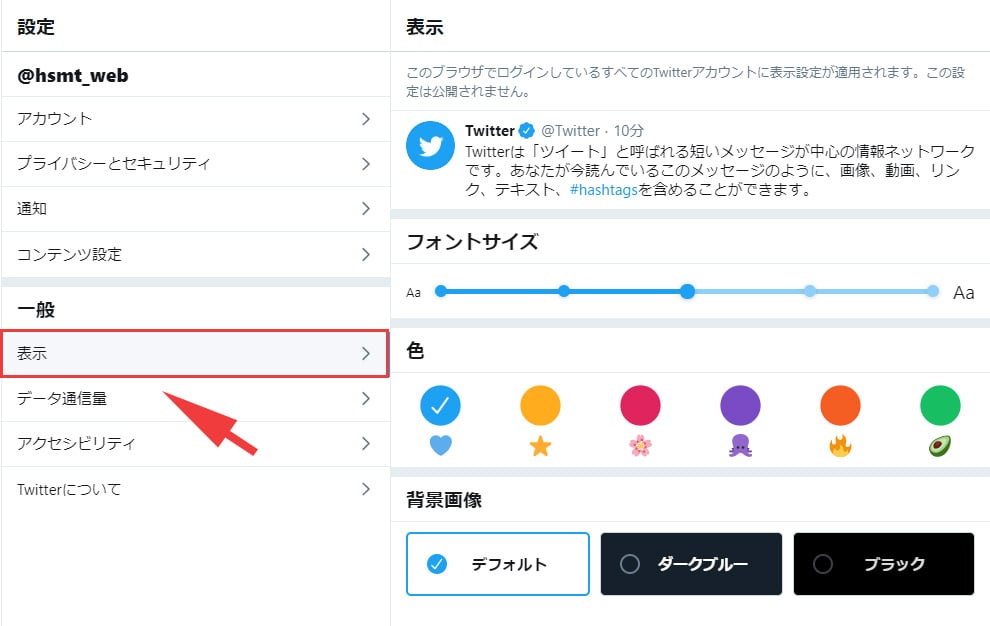
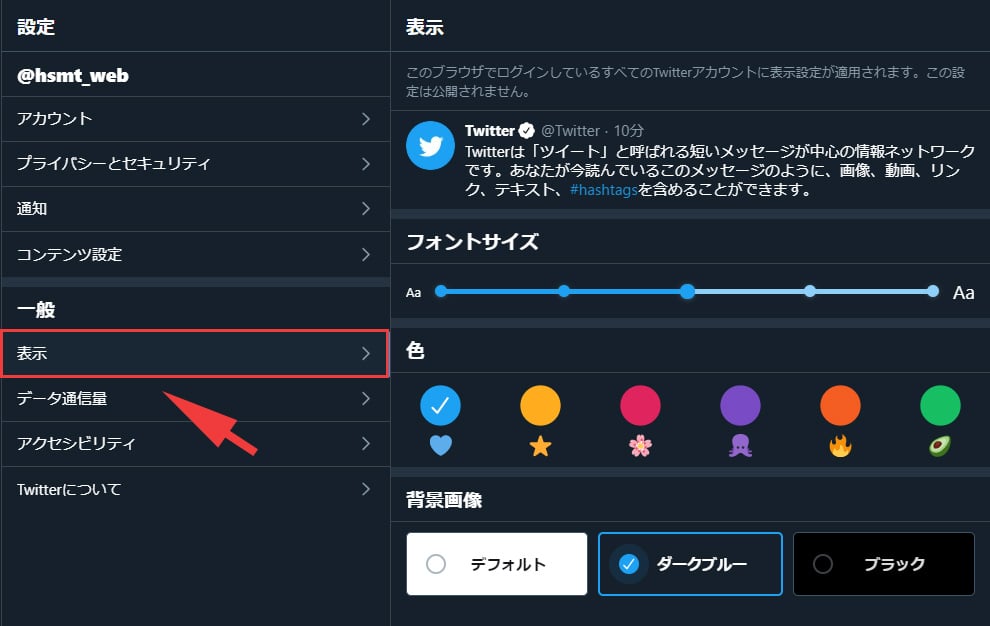
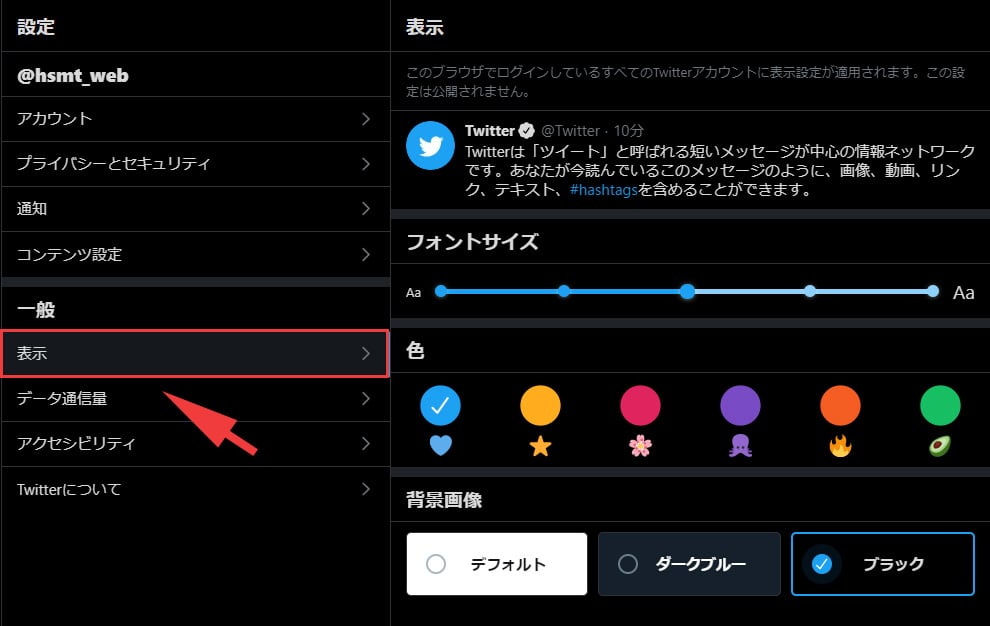
一般「表示」をクリックする。

Twitterのダークモードは「ダークブルー」「ブラック」の2種類があるので好みの色を選択します。


まとめ
Webサイトのダークモード 対応方法、切り替え方を紹介しました。
ダークモードが、今後、スタンダードになっていくのか現時点ではまだわかりませんが、対応方法はそれほど難しくはないので、今後のWeb制作では対応していってもいいと思います。