IEでも使いたい!polyfillを使えばIE11でも使える便利CSS 4選 + 1
この記事は、最初の投稿から4年以上が経過しています。
最終更新から1674日が経過しています。

「便利なCSSを使いたいけどIE非対応なので使えない」
「なんとかして便利なCSSをIEでも使えるようにしたい」

こういった悩みにお答えします。
IEでも使える便利なCSS + HTMLには以下のようなものがあります。
この記事では、以下の機能を使えるようにするpolyfillをまとめています。
- object-fit
- position:sticky;
- カスタムプロパティ (CSS変数)
- scroll-behavior:smooth
- details + summary (HTML)
- filter(IE6~9限定)
私は、2015年からWeb制作の仕事をはじめて、160件ほどのWebサイトを制作してきました。
その間、いろいろな失敗を繰り返し、クライアントからのフィードバックや本などで勉強することにより、多くのノウハウを得ることができました。
記事を読み終えると、今まであきらめていた便利な機能がIEでも使えることがわかるので、今後のWeb制作作業を効率化することができます。
- 目次
IEのCSS3対応状況
IEの最新バージョンIE11では、サポートされていないCSSが多くあります。
IEはEdgeに移行しているので、今後、アップデートされることはありません。
ただ、日本のブラウザシェアで、IE11は2位で10%程度あり、簡単に無視するのは難しい状況です。
トップページ - ソフトウェアテスト・第三者検証ならデロイト トーマツ ウェブレッジ
デロイト トーマツ ウェブレッジはソフトウェアに関する第三者検証サービスを提供しております。ソフトウェアテスト支援、UX改善、テスト自動化、セキュリティ(脆弱性)テストなど上流工程から下流工程まで様々な品質向上支援のメニューを揃えております。
IEが対応していないCSSをpolyfillと呼ばれるJavaScriptを使って、CSSと同じように動くようにして対応していきます。
polyfillを使えばIE11でも使える便利CSSプロパティ
object-fit
imgタグで読み込む画像ファイルを、背景画像のbackground-sizeと同じように、指定したサイズに合わせてcontainやcoverを使えるようになります。
このpolyfillを使います。
// object-fit <script src="//cdnjs.cloudflare.com/ajax/libs/object-fit-images⁄3.2.4/ofi.min.js"></script>
object-fitについてはこちらの記事で解説しています。
CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】
CSSのobject-fitを使って画像をトリミングする方法を知りたいですか?この記事では、object-fitの基本的な使い方、IEの対応方法、効率的な使い方を紹介しています。ぜひご覧ください。
position:sticky;
スクロール途中で指定した要素を固定することができます。
このpolyfillを使います。
// position:sticky; <script src="://cdnjs.cloudflare.com/ajax/libs/stickyfill/2.1.0/stickyfill.min.js"></script>
position:sticky;についてはこちらの記事で解説しています。
【IE11にも対応】position:sticky;の使い方 ヘッダー、サイドバー、表の見出し
スクロールと連動してヘッダーやサイドバー、表の見出しを固定表示させたいですか?この記事では、position:sticky;の使い方、デモ、また、Polyfillを使ってIEへの対応方法を解説しています。ぜひご覧ください。
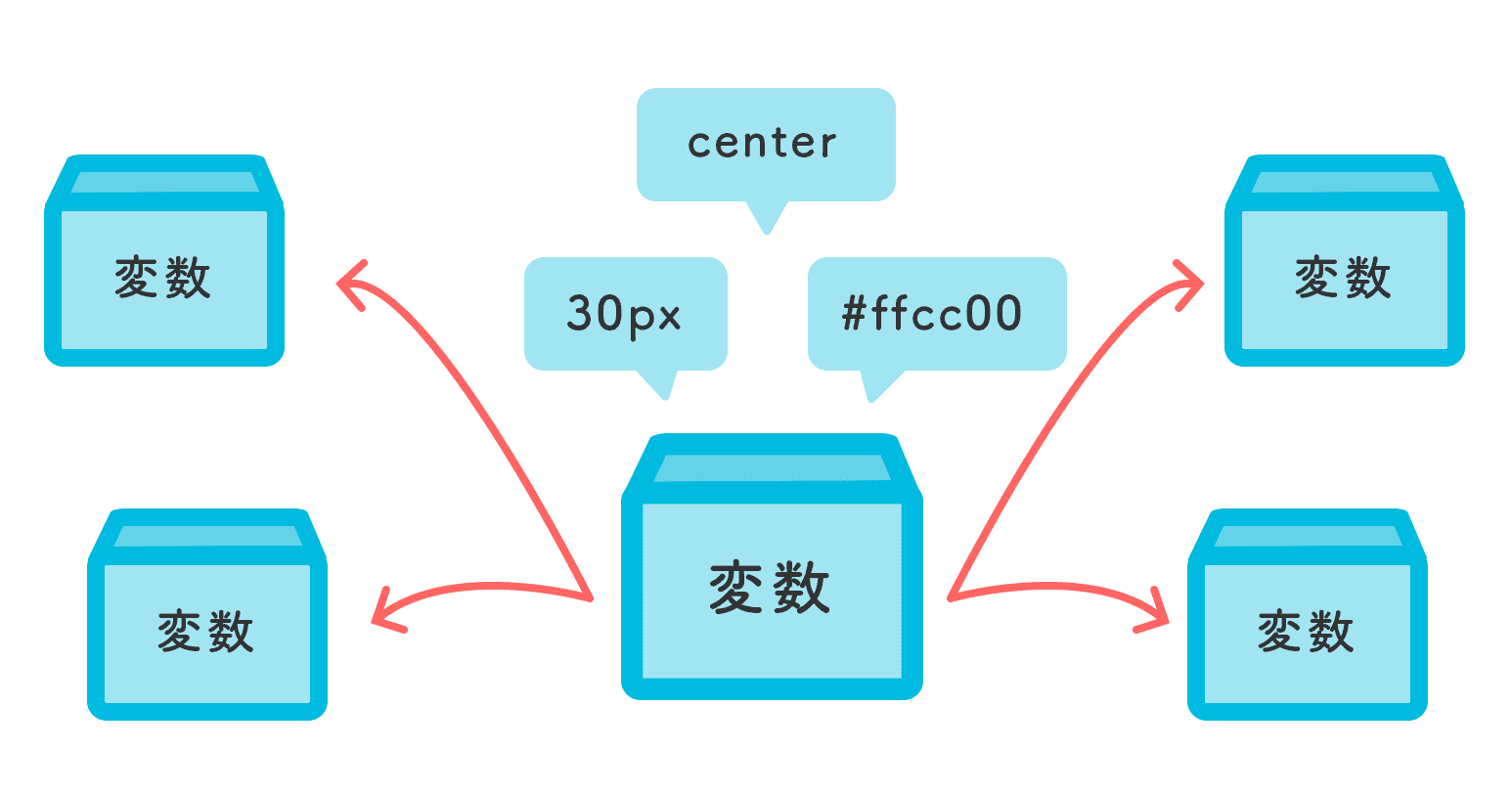
カスタムプロパティ (CSS変数)
JavaScriptやPHPなどプログラミングができる人であればおなじみの変数がCSSでも使えるようになります。
CSSで変数が使えるようになると大規模サイトや複数人でのコーディング、運用後のメンテナンスが簡単になります。
このpolyfillを使います。
// css-variables <script src="//cdnjs.cloudflare.com/ajax/libs/css-vars-ponyfill/2.3.2/css-vars-ponyfill.min.js"></script>
カスタムプロパティについては、Webクリエイターボックスの記事で詳しく解説されています。
プログラミングではおなじみの変数。SassやLESSといったCSSプリプロセッサーをお使いの方もよく使うものですね。この一度定義しておけば繰り返し利用できる便利な変数が、CSSでも使えるようになりました!今回はCSS変数(カスタムプロパティ)の使い方と注意点をまとめていきます!
scroll-behavior
(2020/11/7追加)
ページ内リンクをなめらかに移動するスムーススクロールを、CSSだけで対応することができます。
このpolyfillを使います。
//scroll-behavior:smooth; <script src="//unpkg.com/smoothscroll-polyfill@0.4.4/dist/smoothscroll.min.js"></script>
scroll-behavior:smooth;についてはこちらの記事で解説しています。
scroll-behaviorの使い方 CSSだけでスムーススクロール!
CSSだけでページ内リンクの移動をスクロールでなめらかにしたいですが?この記事では、CSSでsmooth scrollが実現できる「scroll-behavior」の使い方を解説しています。ぜひご覧ください。
details + summary (HTML)
(2020/11/7追加)
便利なCSSではなくHTMLですが、こちらも合わせて紹介しておきます。
details + summary を使うとCSSさえ使うことなく、要素の開閉を実現させることができます。
このpolyfillを使います。
// details + summary <script src="//cdn.jsdelivr.net/npm/details-polyfill@1.1.0/index.min.js"></script>
details + summaryでつくるアコーディオンメニューについてはこちらの記事で解説しています。
HTML、CSS、jQueryでアコーディオン(折りたたみ)をつくる
Webサイトにアコーディオン(折りたたみ)をつくる方法を知りたいですか?この記事では、HTML (details + summary)、CSS (checkbox + label)、jQuery(slideToggle、toggleClass)をつかってアコーディオン(折りたたみ)をつくる方法やそのメリット、デメリットを解説しています。ぜひご覧ください。
details + summaryでつくるハンバーガーメニューについてはこちらの記事で解説しています。
【比較】details + summaryでハンバーガーメニュー!【checkbox + labelとの違い】
Webサイトにハンバーガーメニューをつくる方法を知りたいですか?この記事では、HTML (details + summary)、CSS (checkbox + label)をつかってハンバーガーメニューをつくる方法やそのメリット、デメリットを解説しています。ぜひご覧ください。
読み込むpolyfillのJavaScriptのCDNをコピペ用にまとめておきます。
// object-fit <script src="//cdnjs.cloudflare.com/ajax/libs/object-fit-images⁄3.2.4/ofi.min.js"></script> // position:sticky; <script src="//cdnjs.cloudflare.com/ajax/libs/stickyfill/2.1.0/stickyfill.min.js"></script> // css-variables <script src="//cdnjs.cloudflare.com/ajax/libs/css-vars-ponyfill/2.3.2/css-vars-ponyfill.min.js"></script> // scroll-behavior:smooth; <script src="//unpkg.com/smoothscroll-polyfill@0.4.4/dist/smoothscroll.min.js"></script> // details + summary <script src="//cdn.jsdelivr.net/npm/details-polyfill@1.1.0/index.min.js"></script>
polyfillはIEだけに読み込む
polyfillはJavaScriptを読み込むだけですが、Chromeなど対応しているブラウザでは読み込む必要がありません。
普通に読み込むだけでもいいのですが、不要なブラウザでは読み込み速度が遅くなってしまいます。
なので、PHPが使える環境であれば、ユーザーエージェントを判定してIEだけに読み込まれるようにします。
$browser = strtolower($_SERVER['HTTP_USER_AGENT']);
if (strstr($browser , 'trident') || strstr($browser , 'msie')) {
// ここにIEのときだけに行う処理を書く
}
polyfillを使ってもIE11で使えない便利CSSプロパティ
filter(IE6~9限定)
(2020/12/5追加)
見つけたpolyfill「CSS-Filters-Polyfill」は、なんとIE6~9で、IE10,11はサポート外。
これだと実質「使えない」といっていいです。
おそらく、CSS3がではじめたころ、さらにIE9以前につくられたpolyfillで、とても早くつくられたpolyfillであるがゆえに、IE10、IE11をサポートする前にやる気をなくしてしまったのかなと思われます。
ほとんどいないと思いますが、「IE6~9のみでも使いたい」という人だけが使えるものになっています。
使えたのはgrayscaleとblurのみでした。
- POINT
-
- filterのpolyfill「CSS-Filters-Polyfill」は、IE6~9限定でしか使えない。
- IE11をサポートしないといけないWebサイトには使えない。
filterについてはこちらの記事で解説しています。
【CSS】filterの使い方 + polyfillを使ってもIE11では使えない
CSS filterの使い方を知りたいですか?この記事ではfilterの使い方、filterがIE11対応できないことを確認した経緯をまとめて解説しています。
まとめ
polyfillを使えばIE11でも使える便利CSSを紹介しました。
IE非対応のために、使うことをあきらめていたCSSを使うことができるとコーディング作業がとても楽になります。
CSSだけでできることはCSSでやらせていくと、Webサイトの運用・管理が楽になり、アニメーションなどの動きもスムーズになることが期待できます。
以下のCSSも、できれば使っていきたいCSSですが、現時点ではIEで使えることが確認できなかったので、使えることがわかったら追加していきたいと思います。
- scroll-snap
- mix-blend-mode
- background-blend-mode